Raspberry Pi + nginx = Webサーバー
nginx での Basic認証 の設定方法
nginx での Basic認証 の設定方法
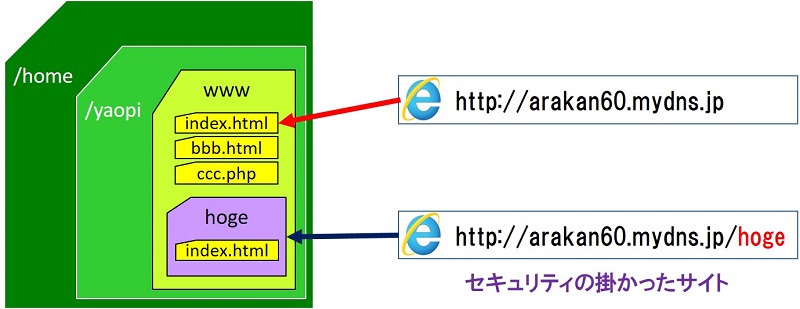
ホームページを増やしていくと、家族とか特定の人にしか見せたくないページが出来てくる。そこで、サブディレクトリーを作り、この中のページにだけセキュリティをかけてみた。( サブディレクトリー = hoge )
スポンサー リンク
設定手順
1. .htpasswdファイルの作成
1-1. apache2-utils のインストール
1-2. .htpasswd ファイルを作成
1-3. .htpasswd ファイルの確認
1-1. apache2-utils のインストール
1-2. .htpasswd ファイルを作成
1-3. .htpasswd ファイルの確認
2. nginxの”.conf”ファイルの編集
3. 動作確認
設定例
URL: http://www.example.com/hoge/
ユーザーID: fuga
パスワード: xxxxx
URL: http://www.example.com/hoge/
ユーザーID: fuga
パスワード: xxxxx
1. .htpasswdファイルの作成
1-1. htpasswd コマンドツールのインストール
nginx用の「apache2-utils」というパッケージをインストール。
nginx用の「apache2-utils」というパッケージをインストール。
sudo apt-get install apache2-utils
1-2. .htpasswd ファイルを作成
htpasswd -c /フルパス/.htpasswd ユーザID
.
「-c」オプションは初回のみ設定。
認証用のユーザIDを追加する場合は「-c」オプションは不要。
「-c」オプションを付けると、新規に作成される為、事前に設定してあったユーザIDが消えるので注意。
.htpasswdのファイル名は、”.htpasswd”でなくても問題あ無く、任意の名前で良い。
形式は “ユーザーID:暗号化パスワード”になる。
userid:36Qw5FVxVWdEk
「-c」オプションは初回のみ設定。
認証用のユーザIDを追加する場合は「-c」オプションは不要。
「-c」オプションを付けると、新規に作成される為、事前に設定してあったユーザIDが消えるので注意。
.htpasswdのファイル名は、”.htpasswd”でなくても問題あ無く、任意の名前で良い。
形式は “ユーザーID:暗号化パスワード”になる。
userid:36Qw5FVxVWdEk
「/etc/nginx/conf.d」ディレクトリ内に、認証用のユーザID「fuga」を指定した「.htpasswd」ファイルの作成例。
# htpasswd -c /etc/nginx/conf.d/.htpasswd fuga
New password:
Re-type new password:
Adding password for user fuga
New password:
Re-type new password:
Adding password for user fuga
1-3. .htpasswd ファイルの確認
cat /etc/nginx/conf.d/.htpasswd
fuga:$apr1$4kDGxg/l$LRPjH55Q1SUD9YQw/vRWw.
fuga:$apr1$4kDGxg/l$LRPjH55Q1SUD9YQw/vRWw.
2. nginxの ” .conf ” ファイルの編集
sites-available/defaultを編集。編集には root 権限が必要。
nano /etc/nginx/sites-available/default
下記行を追加。
auth_basic_user_file では、パスワードファイルの場所を指定する。
location /hoge/ {
auth_basic "Basic Authentication";
auth_basic_user_file /etc/nginx/conf.d/.htpasswd;
}
auth_basic で認証名を設定する。auth_basic "Basic Authentication";
auth_basic_user_file /etc/nginx/conf.d/.htpasswd;
}
auth_basic_user_file では、パスワードファイルの場所を指定する。
3. 動作確認
Basic認証の設定が、正しく機能するか確認。
チェック nginx -t
再読み nginx -s reload
再起動 service nginx restart
再読み nginx -s reload
再起動 service nginx restart
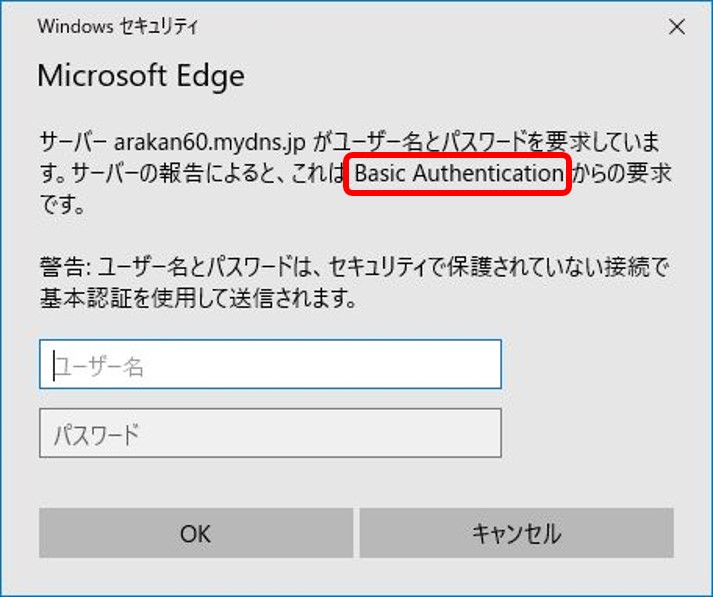
Microsoft Edge での画面。
 赤枠:auth_basic で設定した、認証名が表示されている。
赤枠:auth_basic で設定した、認証名が表示されている。
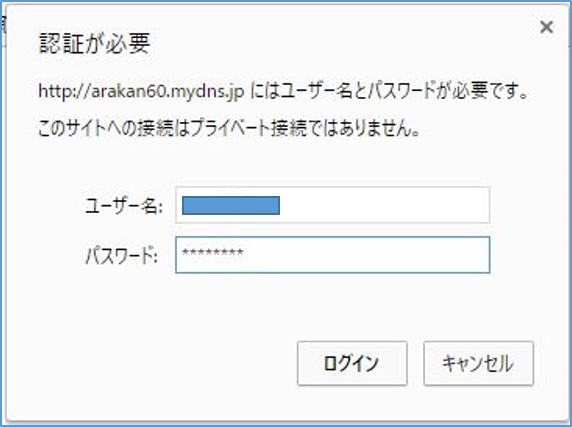
Google Chrome での画面。

課題
★1 一度ログインが確立した後は、ブラウザが前回入力したユーザID・パスワードを覚えていて、自動でHTTPのAuthorizationヘッダにユーザIDとパスワードを埋め込んで送信する為、認証は自動で行われる。
★2 ログアウトできない。
NginxにHTTPS設定をし、SSL通信にする ・・・ 必要がある。
以上。
(2016.12.23)
スポンサー リンク