6-9-2-1. WordPress ブログの作成 チョットしたノウハウ集

ブログのページを作るにあたって、Webを検索し、WordPress に関するノウハウを各種参考にしました。 その内容を以下に列挙しています。
チョットしたノウハウの目次
- 1-1. 投稿記事や固定ページでの改行の仕方
- 1-2. 続きを読む(Moreタグ)の設定方法
- 1-3. アイキャッチ画像の設置方法
- 1-4. 『元のページに戻る』の設置
- 1-5. 文字のサイズや色の変更方法
- 1-6. 画像に枠線を付ける方法
- 1-7. リンク先を新しいタブで開く方法
- 1-8. 固定ページにリンクを貼る方法
- 1-12. 使用している画像を変更=差替える方法
- ------------------------------
- 2-1. 投稿記事の表示順序を並び替える方法
- 2-2. 常に同じ記事をブログの先頭に固定表示する方法
- 2-3. 「ページトップへ戻る」ボタンの設定方法
- 2-4. 画像の拡大表示
- 2-5. HTMLのソースコードを表示させる方法
- 2-6. 「サイドバー」の表示順序や「カテゴリー」の表示要領の変更方法
- 2-7. コース地図をWebサイトに表示する方法を変更する
- 2-8. GPSのトラックデータを地図に描画してサイトに埋め込む方法
- 2-9. WordPress Twenty Sixteen 関連記事一覧の表示
- ------------------------------
- 3-1. ソーシャルボタンの設定方法
- ------------------------------以下、6-9-2. WordPressでのブログの作り方に記載。
1-1. 投稿記事や固定ページでの改行の仕方
テーマと言うテンプレートを使用すると、投稿内容が見やすいように自動整形される。
この為に、改行が思うように効かないことがある。
プラグインを使用しないで、改行を反映させる方法があった。
改行・段落を挿入する方法は、ビジュアル-タブでは、 改行 Shift + Enter <br /> 段落 Enter <p>◯◯◯</p> のハズであるが、改行が反映されない時が多々ある。 こういった場合、テキスト-タブで、 htmlタグの半角スペース「 」を挿入することにより、 2行以上改行することが可能。 ベストな改行。 <div> </div>
「外観」テーマの編集から「style.css」を選択し、 font-size や line-height を変更していると、 自動成形がメタメタになる。➡ テーマはカスタマイズしない。!!
1-2. 続きを読む(Moreタグ)の設定方法
ブログを表示した時に、本文を全て表示するのではなく一部だけを表示しておき、
全ての本文を読むには「続きを読む」と書かれたリンクをクリックした時に表示
させるように設定することができる。

Moreタグを削除する場合は、テキスト-タブで、<!--more--> を消す。
1-3. アイキャッチ画像の設置方法
記事で最初に目に付くのは画像である。
この画像をアイキャッチ画像にして、記事の内容を一目で伝えるために設置。
 アイキャッチ画像を設定
アイキャッチ画像を設定
をクリックして
画像をアップロード。

このように、アイキャッチ画像が設定される。
アイキャッチ画像のサイズを変更するには、テキストタブで次の行をソースコードの先頭に追加すればOK。
<?php the_post_thumbnail('medium'); ?>
thumbnail : サムネイル
medium : 中サイズ
large : 大サイズ
full : フルサイズ
1-4. 『元のページに戻る』の設置
『テキスト』 タブで次の行を追加。
<a href="javascript:history.back();">~~~ 元のページに戻る ~~~</a>
1-5. 文字のサイズや色の変更方法
『テキスト』 タブで次の行を追加。
<font color="blue" size=“3">1. クリンチャータイヤの交換</font>
と入れると、
<span style="color: blue; font-size: medium;">1. クリンチャータイヤの交換</span>
となり、色とサイズの変更が可能。
『TinyMCE Advanced』 というプラグインをインストールし、
サイズ、色、等を自在に設定可能にした。
このプラグイン「Tiny MCE Advanced」には、自動整形を無効化する機能がある。

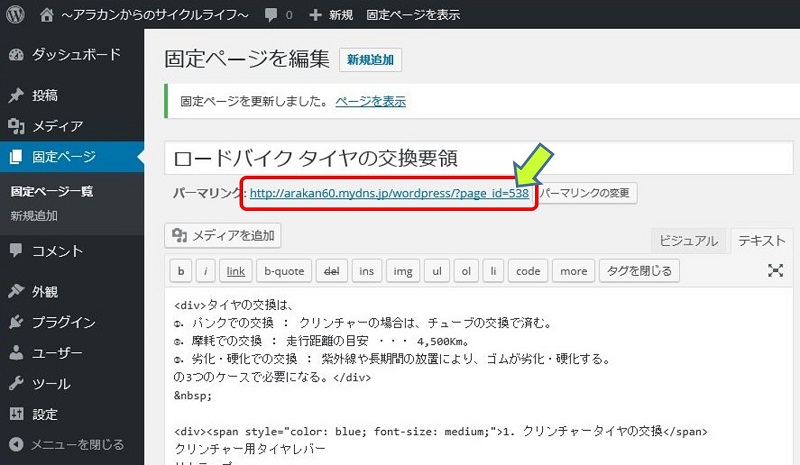
1-8. 固定ページにリンクを貼る方法
『テキスト』 タブで次の行を追加。
<a href="固定ページのURL" title="固定ページのタイトル">リンクにする文字</a>
固定ページURLの取得方法 : 固定ページの編集画面 → パーマリンクのアドレスをコピー

1-12. 使用している画像を変更=差替える方法
現在使用している画像を変更=差替える場合、
⇒ 同じ名前で内容を変更した画像ファイルをアップし、
⇒ 新しい画像ファイルを指定する。
という操作をしても、画像は元のままで差し替えられない。
WordPress では、元の画像ファイルと同じ名前だったとしても、
メディアライブラリ上の画像ファイルは「上書き」されない。
⇒ 新しい画像ファイルを別名にしてアップロードし、
⇒ 新しい画像ファイルを指定する。
新しいファイルをUPしたら、差替え前のファイルはその場で削除する。
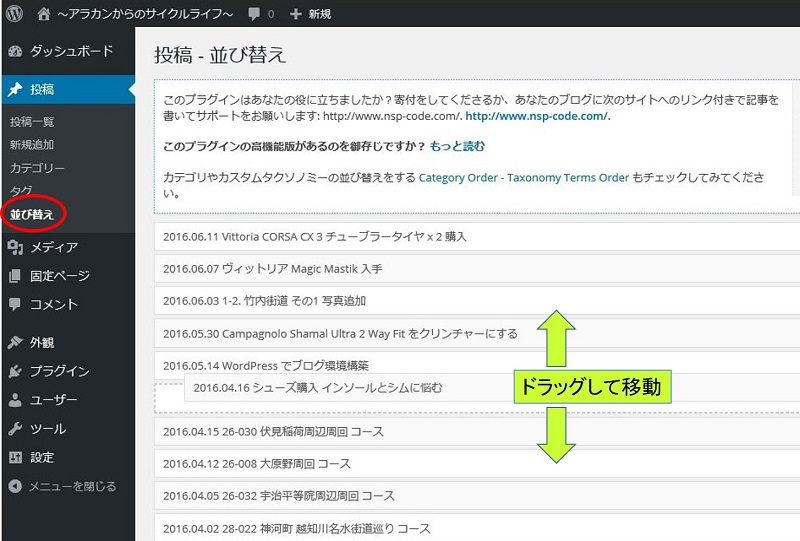
2-1. 投稿記事の表示順序を並び替える方法
『Post Types Order』 というプラグインを使用すれば簡単に並び替えができる。
導入すると、翻訳されて、日本語名は『投稿タイプの順序』になる。
★ 設定方法はこちらを参考にさせて頂いた。

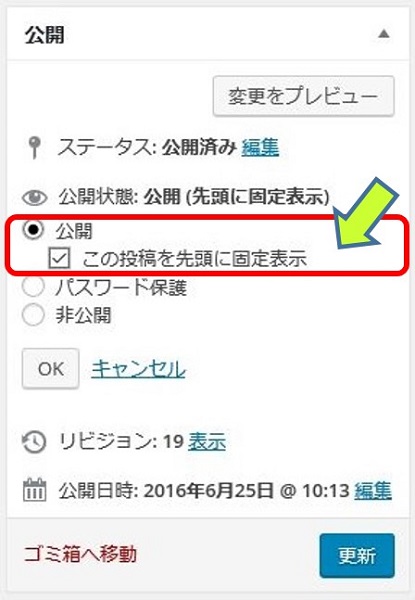
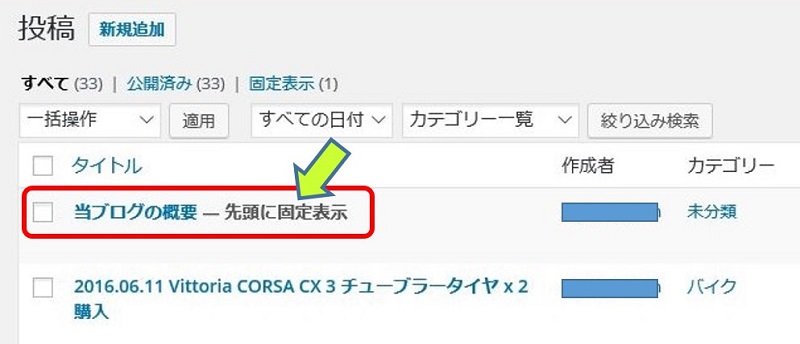
2-2. 常に同じ記事をブログの先頭に固定表示する方法
先頭に表示させたい記事の編集画面で、『公開』 → この投稿を先頭に固定表示 にチェックを入れる。
これで『更新』し、一覧で見ると”先頭に固定表示”となる。


2-3. 「ページトップへ戻る」ボタンの設定方法
方法1:ソースコードの修正。
方法2:テンプレートの編集。
方法3:プラグインを利用。
と、3通の方法がある。
今回、「Scroll Back To Top」というプラグインを使用。
★ 設定方法はこちらを参考にさせて頂いた。

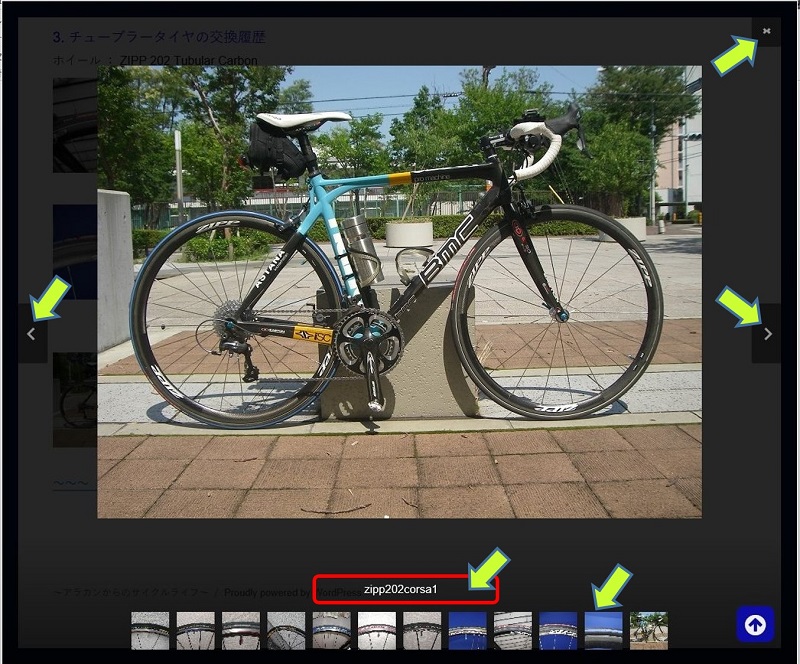
2-4. 画像の拡大表示
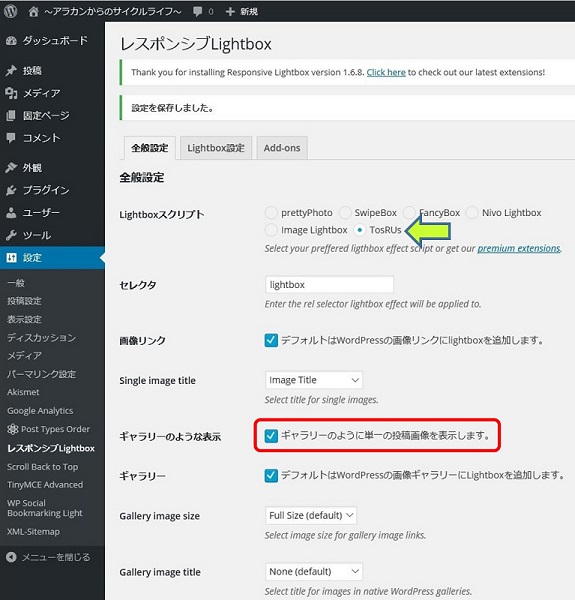
「Responsive Lightbox by dFactory」という、プラグインを使用。

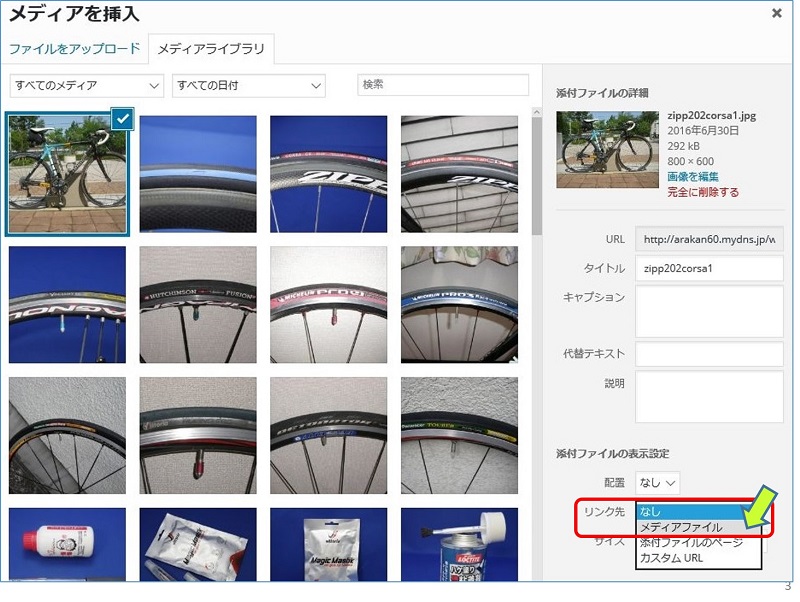
拡大表示したい画像は、”メディア挿入”時に『リンク先』に”メディアファイル”を指定する必要がある。

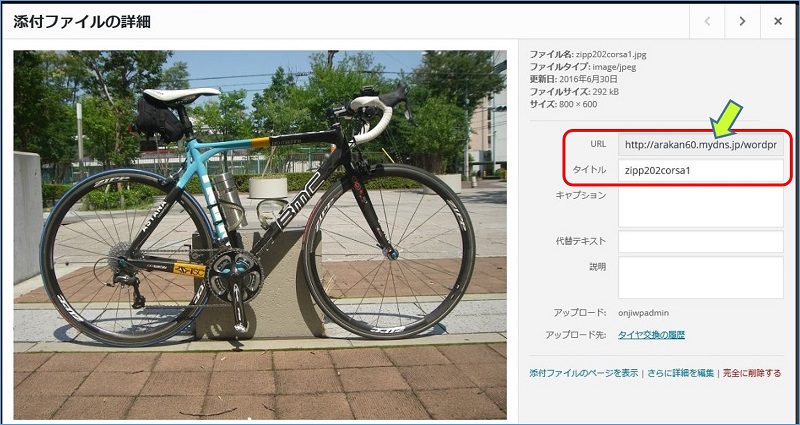
画像のURLを調べて、リンク先に挿入してもOK。又、画像の名称をタイトルに記述。

”ギャラリーのように表示”した例。

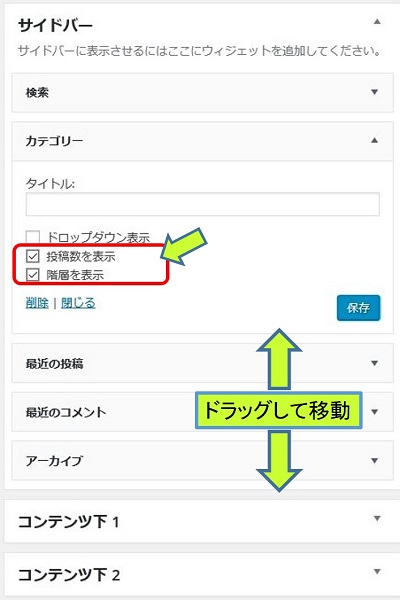
2-6. 「サイドバー」の表示順序や「カテゴリー」の表示要領の変更方法
「外観」→「ウィジェット」で、簡単に変更できる。


①.サイドバーからメタ情報を削除
②.サイドバーの表示順序の変更
③.カテゴリーの投稿数と階層を表示に変更
3-1. ソーシャルボタンの設定方法
WP Social Bookmarking Light というプラグインを使用すれば簡単に設置できる。
★ 設定方法はこちらを参考にさせて頂いた。

