69-4. WordPress 外観設定やカスタマイズに関するノウハウ集

WordPressにおける画面表示や、操作性の改善に関するノウハウ集。
 |
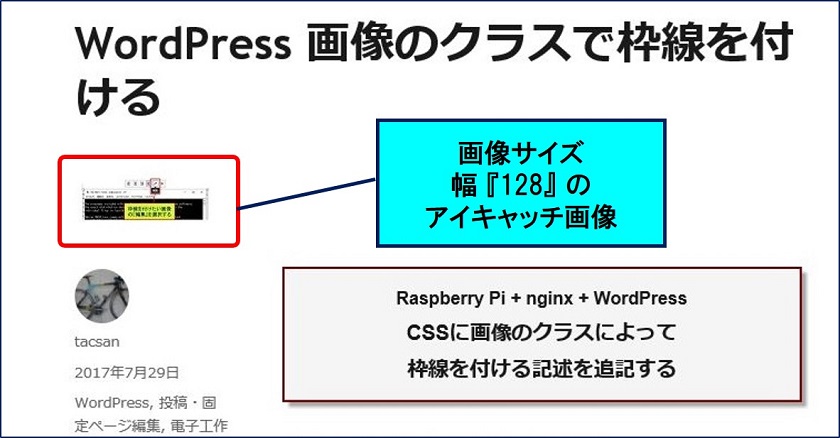
★ WordPress アイキャッチ画像のサイズで表示・非表示を選択 ← 画像のサイズで表示・非表示を選択、 content.php と content-single.php を、カスタマイズ。 |
 |
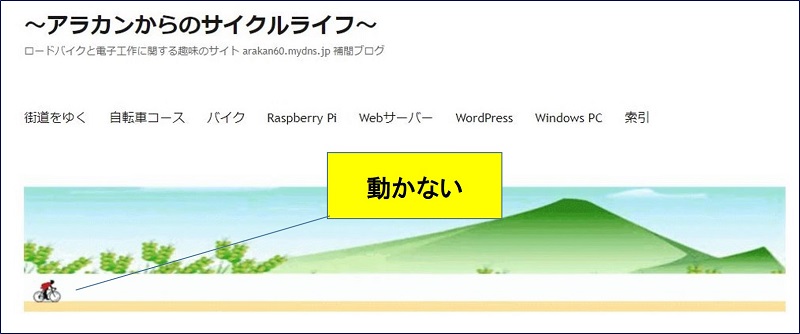
★ Twenty Sixteen ヘッダー画像を動画にする ← 『 gif アニメーション 』を設定しているが、 ブラウザよっては、『動かない』。 |
 |
★ WordPress 軽量のソーシャルボタンを自作し、任意の場所に表示する ← ①.「PageSpeed Insights」で測定すると、【 Poor 】と遅い。 ②.「WP Social Bookmarking Light」、表示位置が自由にならない。 |
 |
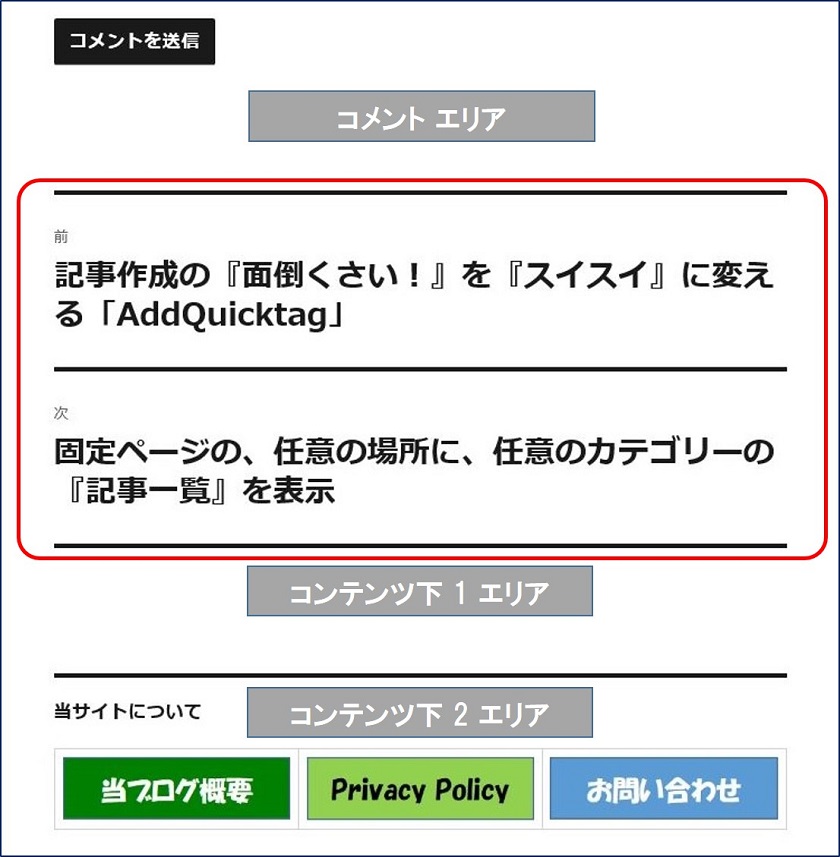
★ WordPress カスタマイズ 『前の記事』『次の記事』を非表示にする ← 投稿記事の下部に『前の記事』や『次の記事』へのリンクが 自動的に挿入される。これを非表示にしてみる。 |
 |
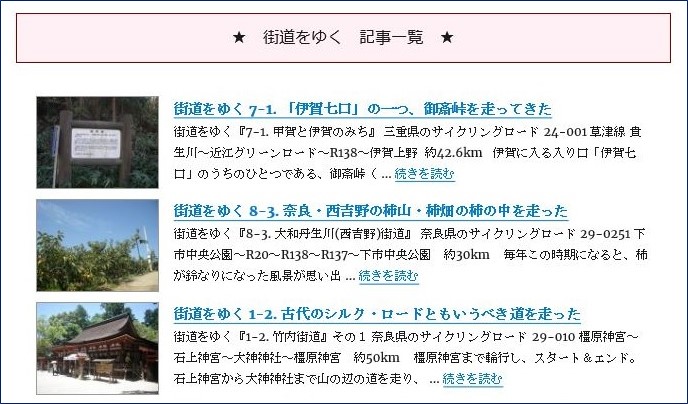
★ 固定ページの、任意の場所に、任意のカテゴリーの『記事一覧』を表示 ← 任意の場所にカテゴリー別の記事を表示して、 記事へのリンクとした。 |
 |
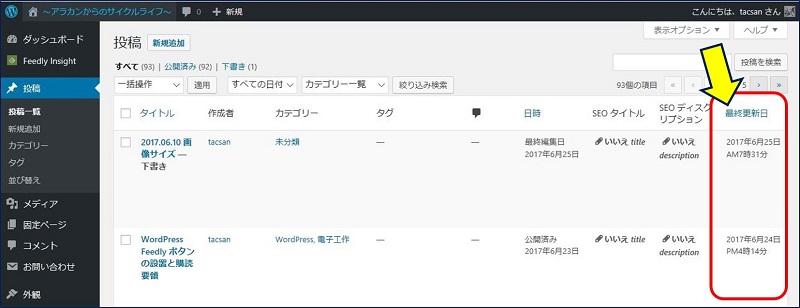
★ RSSボタンの設置で見直したWordPressの設定 ← WordPressに RSSボタン や Feedlyボタン を設置する過程で、 WordPressの設定を『見直した』項目を一覧にして纏めた。 |
 |
★ RSSフィードのベストプラクティス!【 FeedBurner 】の導入と設定要領 ← RSSボタン や Feedlyボタン の設置は、 FeedBurner の導入で、一発解決。 |
 |
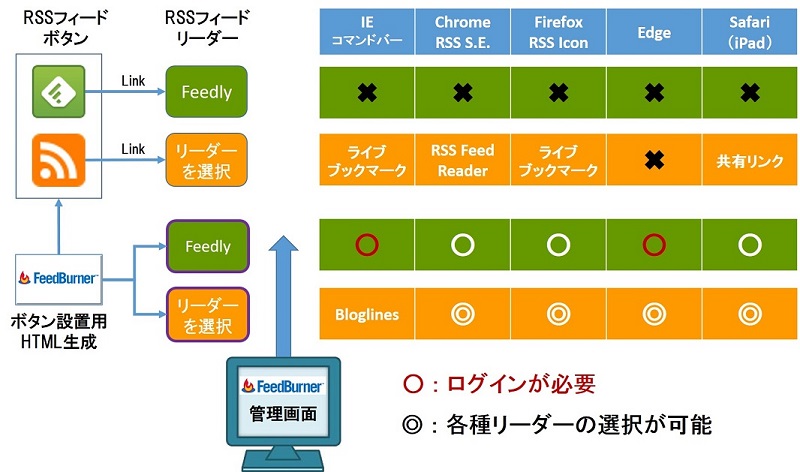
★ WordPress Feedly ボタンの設置と購読要領 ← 人気が高いと言われている、 Feedly サービスへの対応。 |
 |
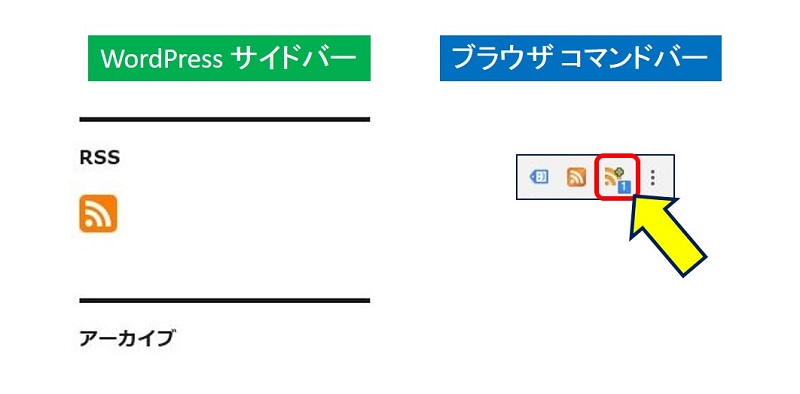
★ WordPress に RSS ボタンを設置する詳しい方法 ← RSSボタンの設置/RSSフィードの配信で、 登録ユーザーに新着記事を通知する。 |
 |
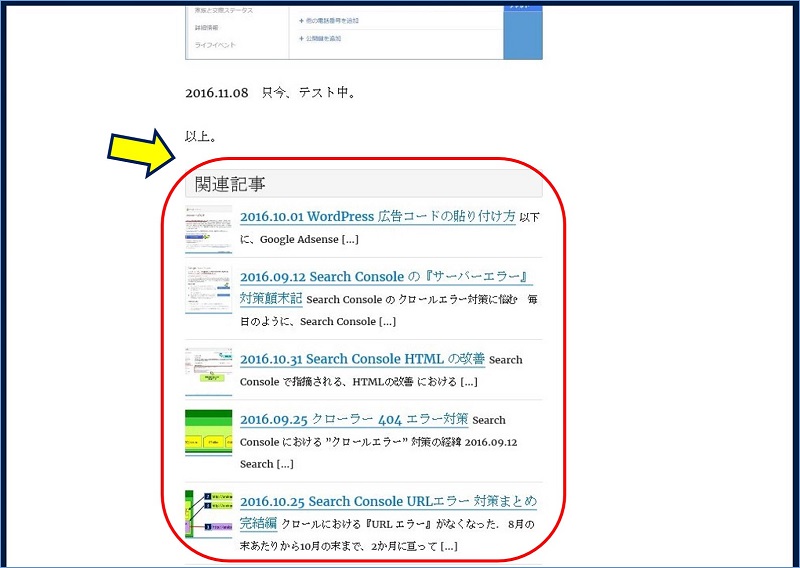
★ WordPress Twenty Sixteen 関連記事一覧の表示 ← WordPress Related Posts を利用。なんとこのプラグインは、 関連記事の表示が編集できる!!! |
 |
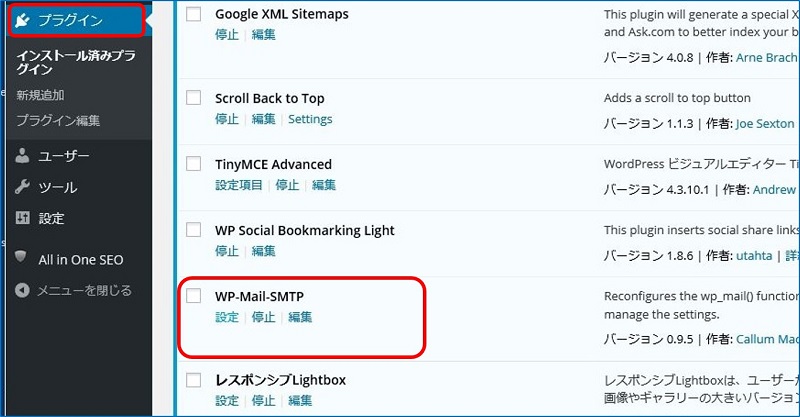
★ Contact Form 7 のメールを Gmail の SMTP サーバーで送信 ← Raspberry Pi で構築したブログサーバーにはメール環境がない。 |
 |
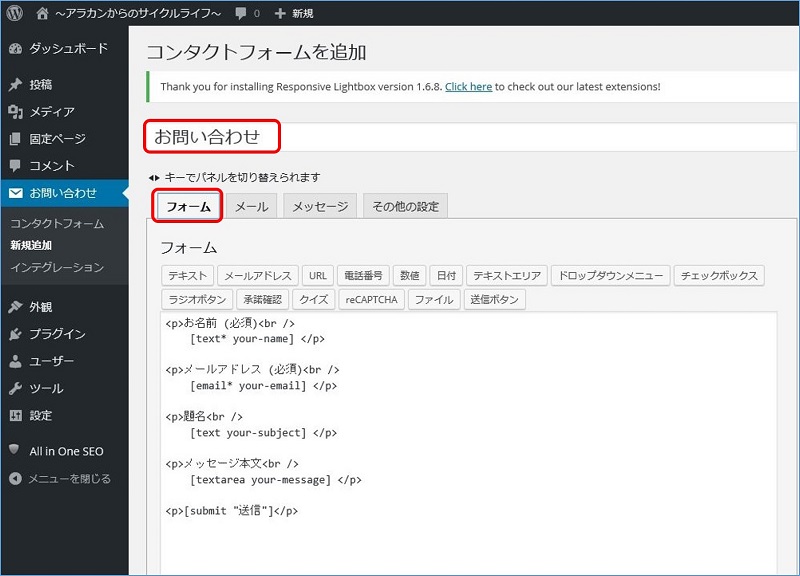
★ 問い合わせを受け付けるためのメールフォームの作成 ← 『Contact Form 7』と言う ”問い合わせフォームの プラグイン” を導入。 |
 |
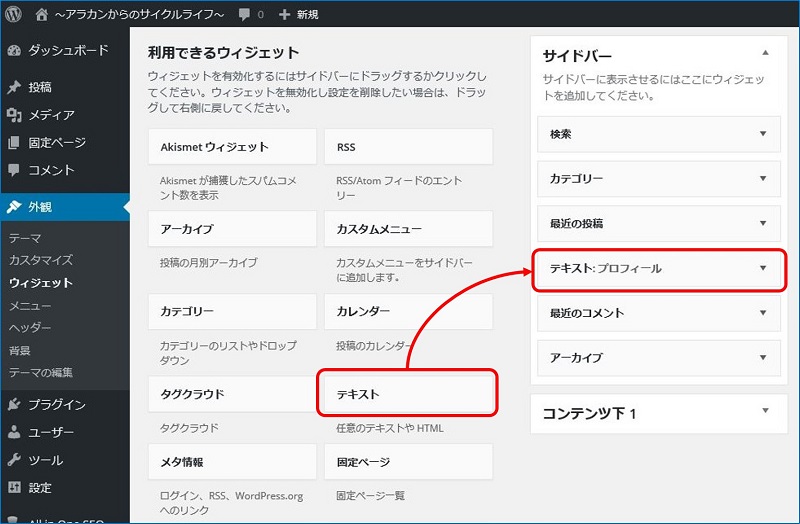
★ サイドバーにプロフィール(自己紹介)を表示させる方法 ← 「外観」→「ウィジット」に「テキスト」ウィジットを設置。 |
 |
2 ソーシャルボタンの設定方法 WP Social Bookmarking Light というプラグインを使用すれば 簡単に設置できる。 |
