6-9-1-2. XAMPP + WordPress ブログサイト開発環境の構築要領

Wordpress の Update や、テーマのカスタマイズのために、ブログの開発環境を構築。
ローカルでテストを実施した後、本番環境に適用。
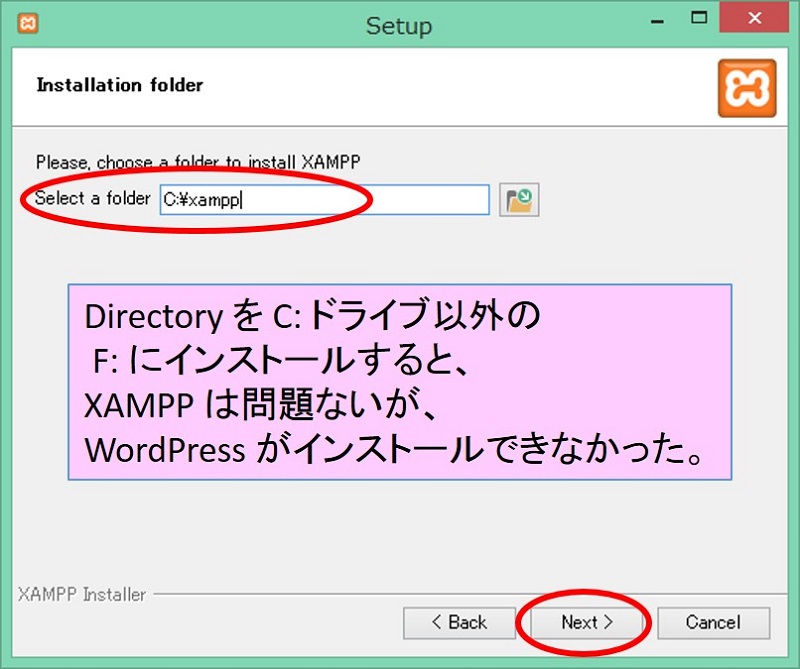
1. XAMPP(ザンプ)のインストール
xxampp-portable-win32-5.6.21-0-VC11-installer.exe (日付: 2016-05-13, サイズ: 90.1 MB)
をダウンロードしインストール。
※ XAMPP 新バージョンでの変更点。
・Apache Admin で、管理画面が出なくなった。以前の http://localhost/xampp/ はなくなった。
・http://localhost/security/ もなくなった。
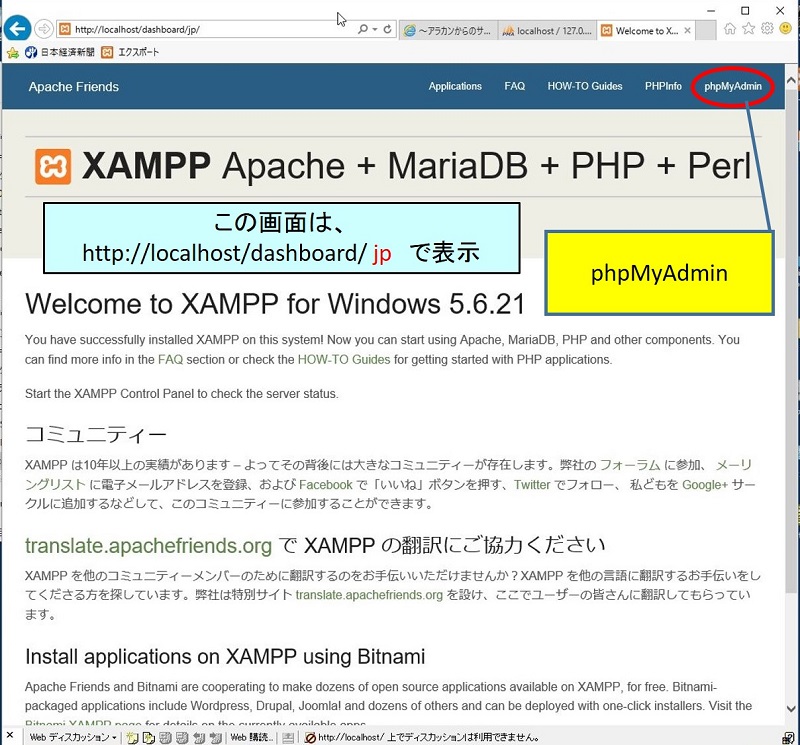
http://localhost/dashboard/jp で次の画面が表示される

『xampp』フォルダの中に xampp-control.exe というファイルがあるので、
これのショートカットをデスクトップに作る。このショートカットで XAMMP を立ち上げ、
Apache を start とすれば、Windows PC 内で Webサーバーが起動すると共に、
Apache + MySQL + PHP + Perl の開発環境が完成。
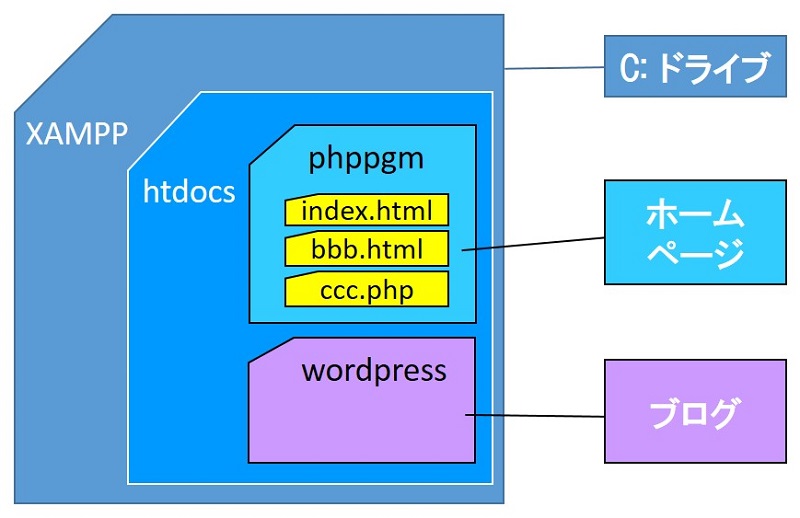
これで、phppgm フォルダの中に、HTML/CSS/PHP のプログラムを作成すれば、Webサイトが動く。
ブラウザでのURLは、http://localhost/phppgm/
→ "phppgm" のファイル名を変えれば、幾つものテストサイトが作れる。
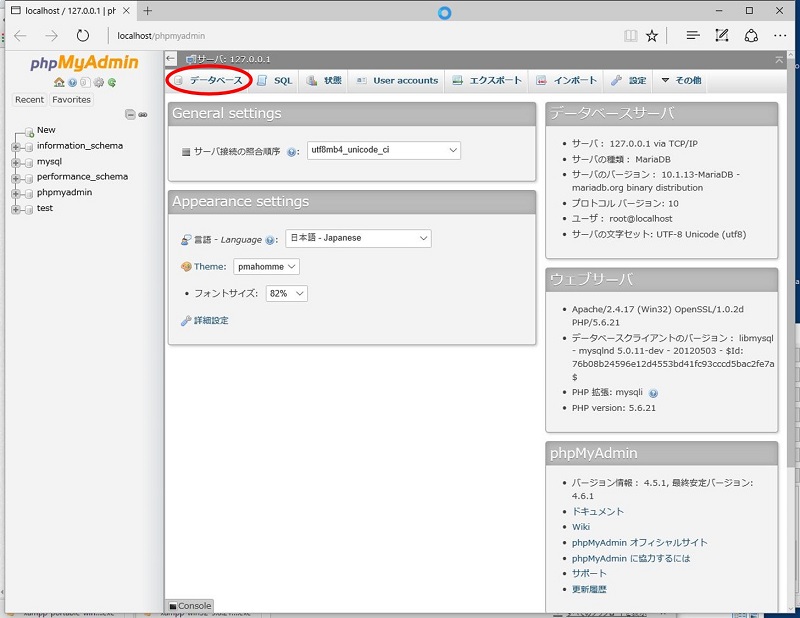
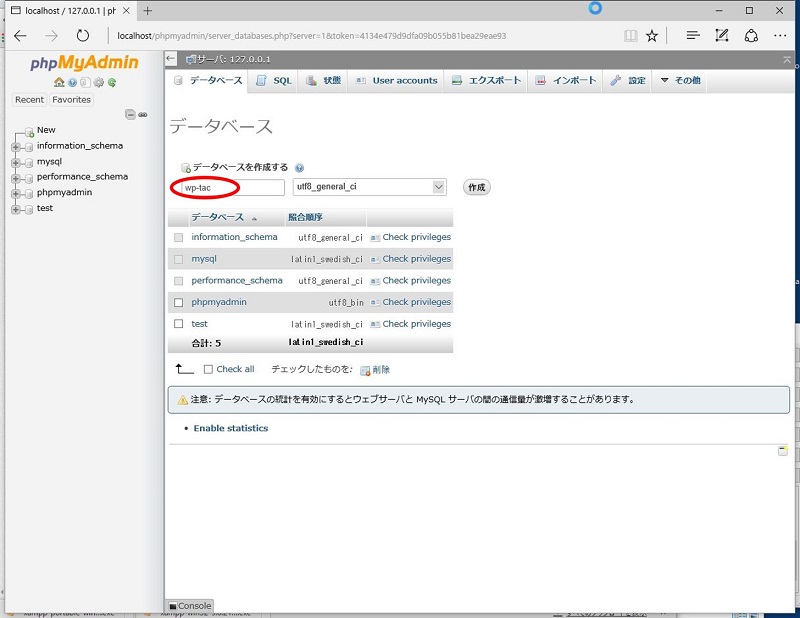
2. WordPress 用のデータベース作成
phpMyAdmin で、データベースを作成。
この画面は、http://localhost/phpmyadmin で表示できる


3. WordPress のインストール
WordPress 4.5.2 をダウンロード → 解凍し、wordpress ファイルを xampp/htdocs にファイルごとコピーする。
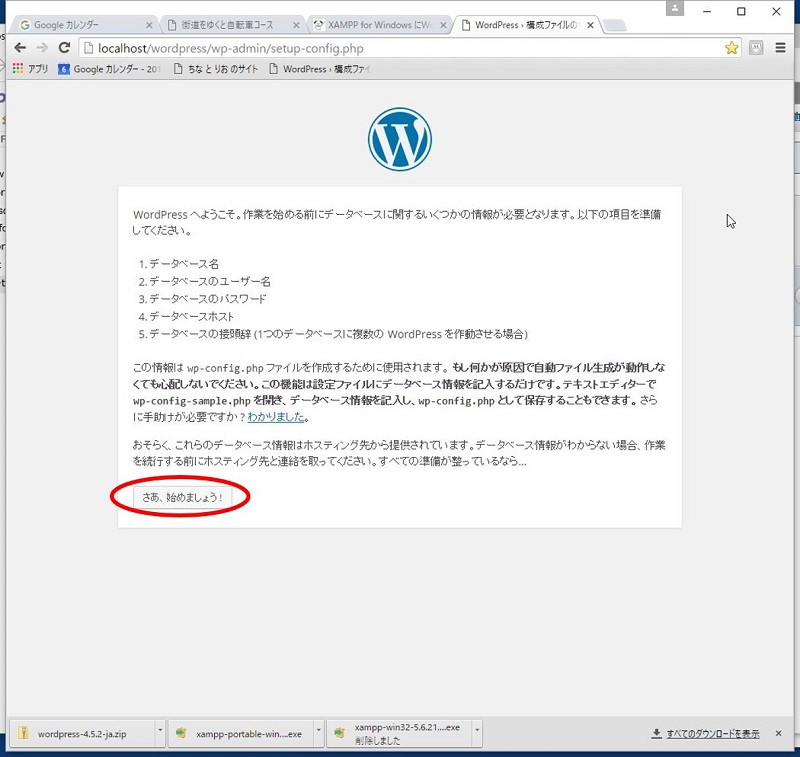
http://localhost/wordpress/ にアクセスし WordPress をインストール。


・データベース名 → wp-tac
・ユーザー名 → root
・パスワード → ブランク
・データベースのホスト名
→ localhost のままにする
・テーブル接続辞
→ wp_ のままにする
「送信」ボタンをクリック

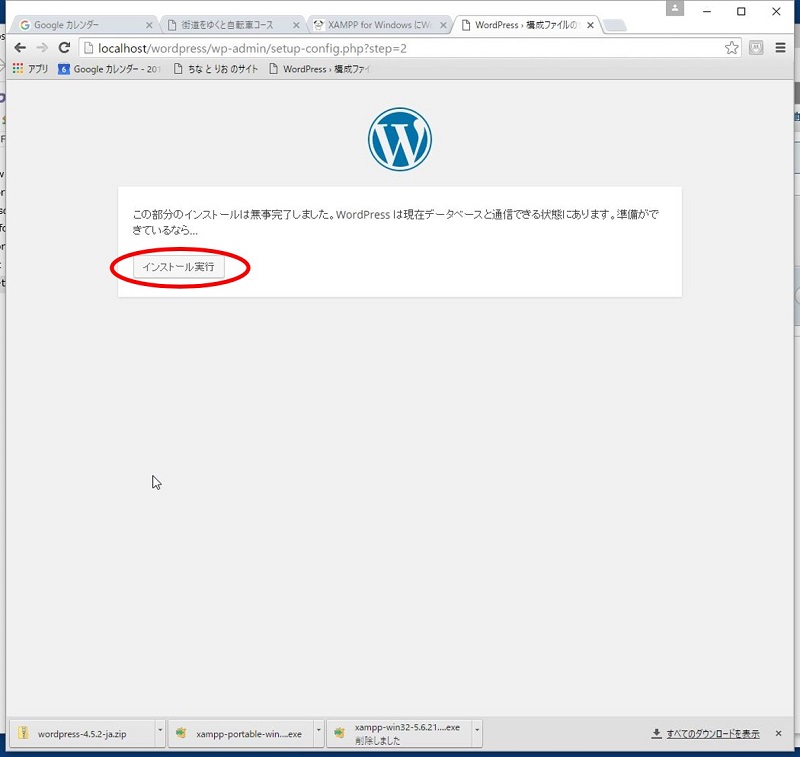
インストール実行

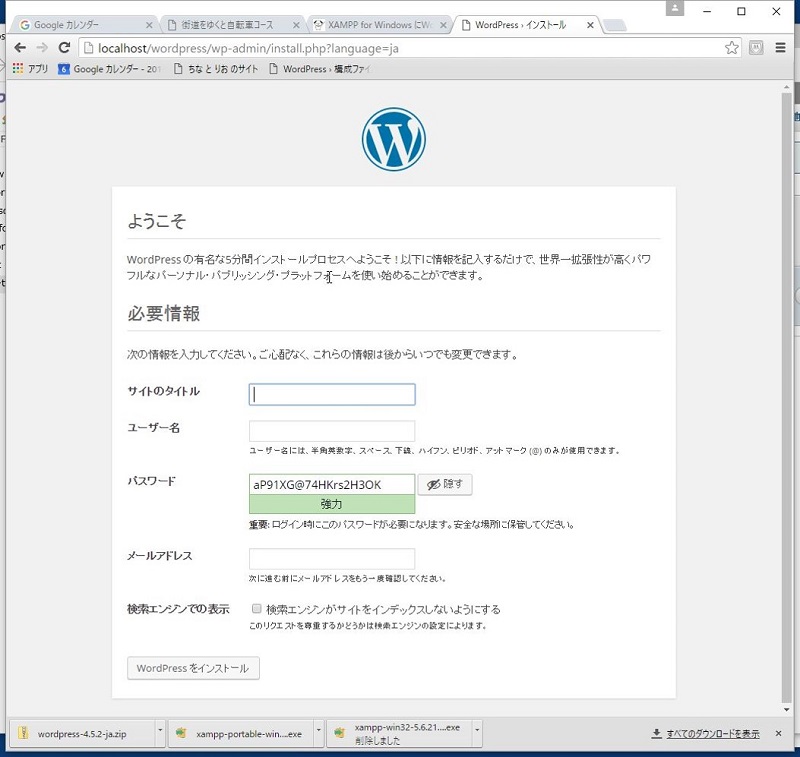
ようこそ画面
・サイト名 → wptestsite
・ユーザー名 → xxxxx
・パスワード → yyyyy
・メールアドレス → zzzzz

4. WordPressの管理画面へのログインと動作確認
下記URLへアクセスすることで、ログイン画面を出すことができる。
http://localhost/wordpress/wp-login.php
ログインすると、ダッシュボード画面が表示されるので、
動作確認と、初期設定を行う。
開発ノウハウ等
- ● WordPress の構造
- ● ブログサイト
開発環境の構築 - ● WPのバックアップ
リカバリー要領 - ● 本番環境への
デプロイ要領 - ------------------------------
- ● nginx + wordpress
本番環境の構築 - ------------------------------
- ● 更新が出来ない
パーミッション変更 - ● HTTPエラーメディアアップロードできない
- ------------------------------
- ● ブログ環境の
構築要領 - ● ブログの作り方
- ● ブログサイトの管理
- ● 外観・カスタマイズ
- ------------------------------
- ● WordPress でブログ
- ● 電子工作へ
- ------------------------------