6-7-2. ホームページの作り方 ノウハウ集

ホームページの作り方に関する基本から、初心者の疑問に関するノウハウ集。
 |
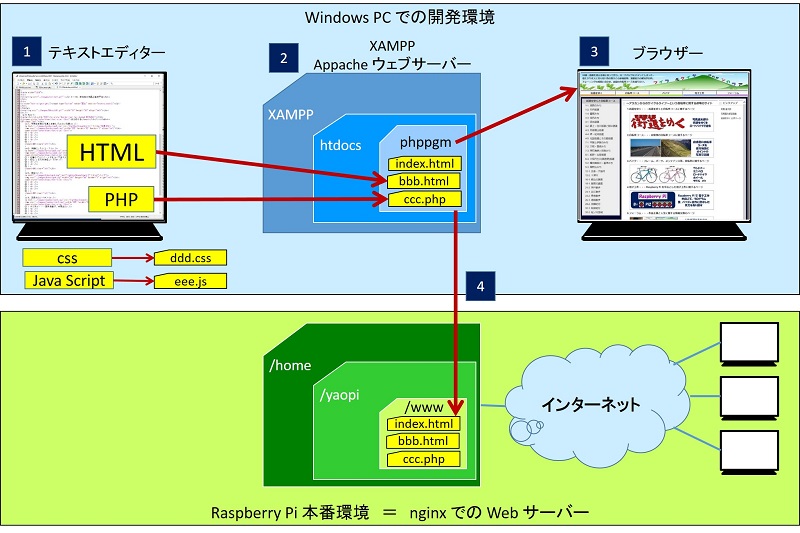
ホームページの作成手順 テキストエディターというソフトを使って、HTMLという言語で、 ウェブ上に表示させる文書や画像を作成する。 |
 |
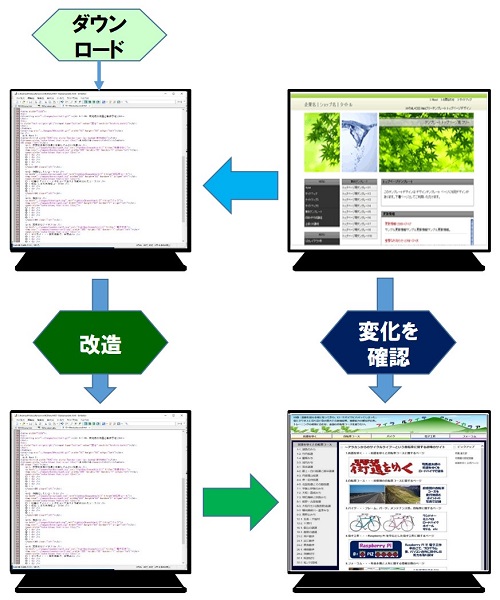
HTML の書き方 Webを検索し、気に入ったデザインのホームページの HTML をダウンロードして、 この HTML の文章・画像・背景色などを変更してみる。 |
 |
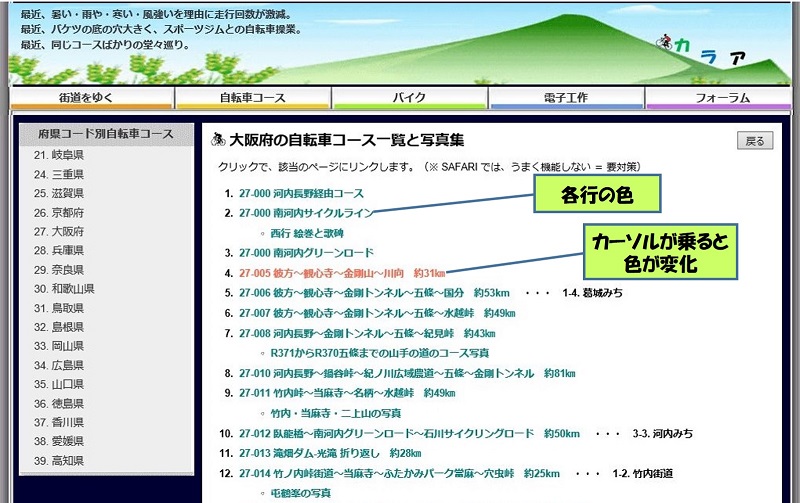
CSS の書き方 文書のスタイルを指定する技術全般をスタイルシートといい、 CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)は、 ウェブページのスタイルを指定するための言語。 |
 |
Java Script の書き方 「HTML」ではWEBページの「構造」を、「CSS」ではWEBページの「デザイン」を、 「JavaScript」ではWEBページの「動き」を作る。 |
 |
画像が表示されないトラブル XMLサイトマップは、サイト内の各ページのURLや優先度、最終更新日、更新頻度などを記述したXML形式のファイル。 このサイトマップを手作業で作成する方法。 |
 |
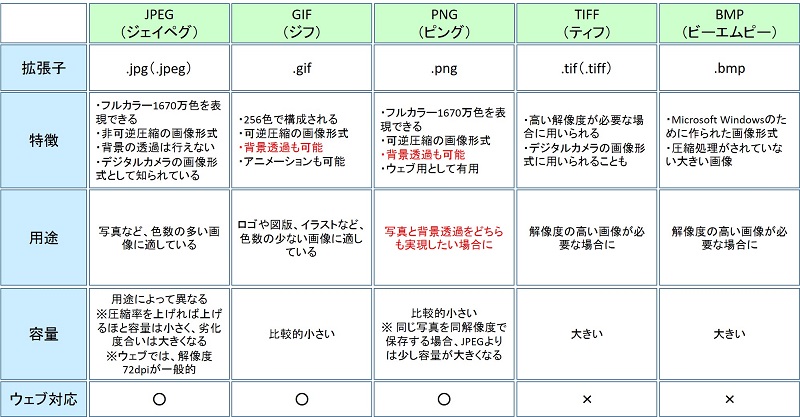
画像ファイルの種類と最適なサイズ 当サイトの画像は、全て 800x600 を基本に作成しています。 |
 |
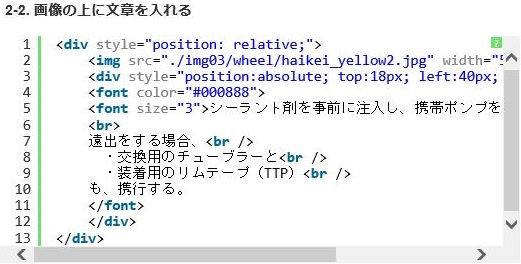
ホームページの作成 チョットしたノウハウ集 ホームページを作るにあたって、チョット知っていれば便利な、 HTMLに関するノウハウ集。 |
 |
GIMPの使い方 画像の切抜き要領 GIMPを使えば、画像を簡単に切抜くことができる。 |
 |
GIMPの使い方 コントラストの変更方法 GIMPを使えば、画像のコントラストを簡単に変更することができる。 |
