6-7-2-1. ホームページの作成手順

ホームページを作り公開すると、更新 が生活の目標になる
0. ホームページの作成と公開
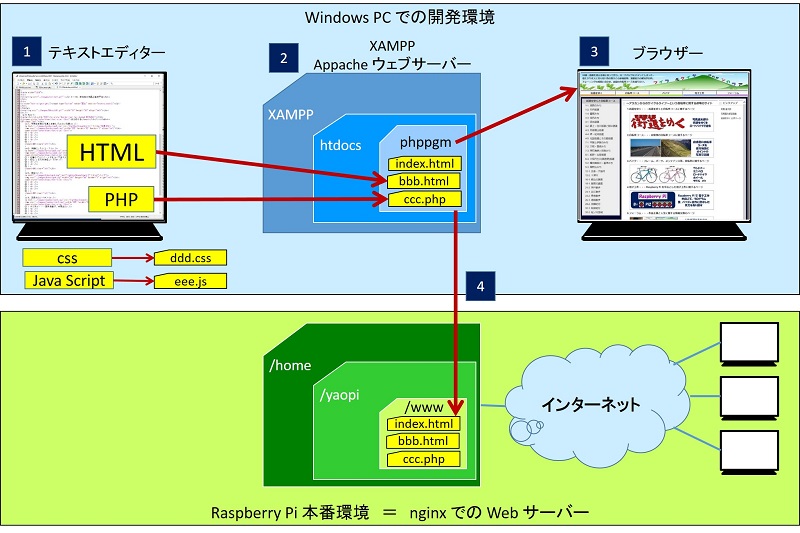
ホームページの作成;下図の 1 2 3
Windowsパソコンでホームページを作成し、内容を確認。
ホームページの公開:下図の 4
Web Server にアップロードし、どこからでも見えるようにする。

1. HTML ファイルの作成
①.テキストエディターというソフトを使って、HTMLという言語で、ウェブ上に表示させる文書を
作成する。aaa.html というような拡張子になる。
一番最初に表示したい文書は、index.html というファイル名にする。
※ HTML:HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)
②.HTMLで作った要素を装飾するスタイル=デザインを指定するために、CSSと言う言語がある。
HTML内に記述してもよいし、ddd.css のように外部記述にし、link で呼び込んで使用することもできる。
※ CSS:Cascading Style Sheets(カスケーディング・スタイル・シート)
③.「HTML」ではWEBページの「構造」を、「CSS」ではWEBページの「デザイン」を、「JavaScript」は、WEBページの
「動き」を作ることができる言語。
HTML内に記述してもよいし、eee.js のように外部記述にし、script src= で呼び込んで使用することもできる。
④.PHPと言う言語もあり、画面に入力欄があり、動的にHTMLデータを生成したり,
データベースとの連携を取る必要があるときには便利。ccc.php というような拡張子にする。
※ PHP: Hypertext Preprocessor(ハイパーテキスト プリプロセッサー)
2. Web Server を Windowsパソコン内に作る
作成した HTML ファイルが、Web上でどのように見え・動作するか確認する必要があるが、 このために、一々本番用=公開サーバーにアップロードする訳にはいかない。
HTMLエディタの中には、Webイメージが表示されるものもあるが、PHPを使ったり、データベースを使用している場合、 本番環境と同じものが必要となる。
XAMPP というソフトを利用すれば、Windows パソコンの中に、Web サーバーの世界に必要なすべての機能が すぐ使えるサーバー環境を簡単に構築する事ができる。
3. Windowsパソコンでの確認
ブラウザで URLを、http://localhost/phppgm/ と入力すれば、作成した HTML ファイルが見れる。
”phppgm”は、html ファイルの保存先フォルダー名で、自由に作成可。
4. 公開のためのアップロード
作成した HTML ファイルが、Web上でどのように見え・動作するかが確認出来たら、
本番用=公開サーバーにアップロードする。
