67-3. ホームページの画面構成とコンテンツの表示要領 ノウハウ集

ホームページの画面構成や各種コンテンツの表示要領に関するノウハウ集。
 |
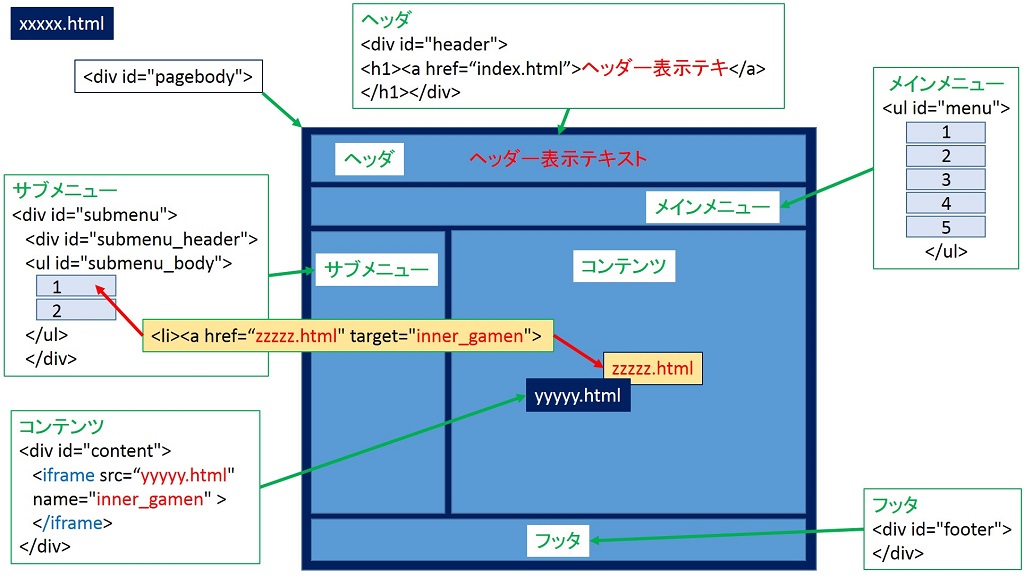
ホームページの画面構成とコンテンツの表示要領 当サイトの画面構成とコンテンツの表示要領。 |
 |
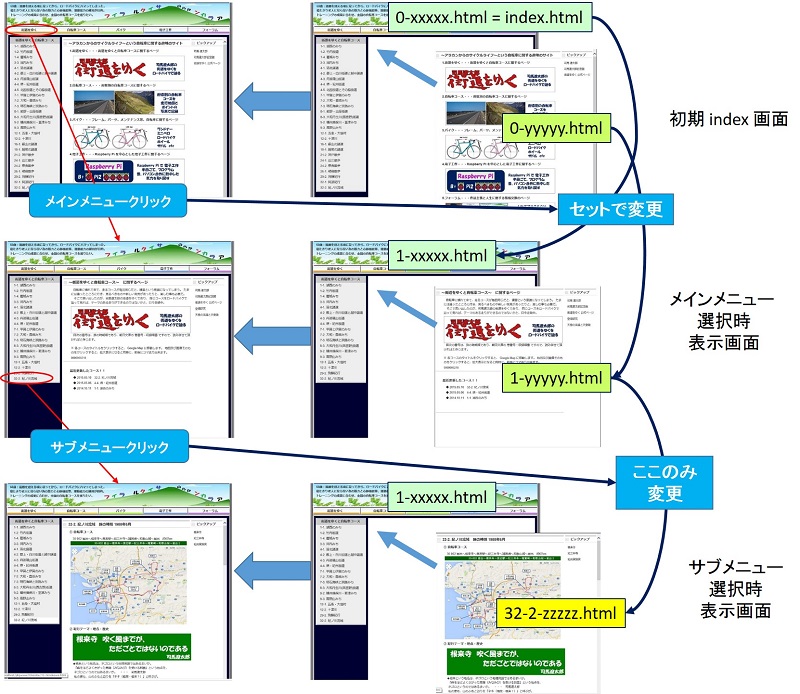
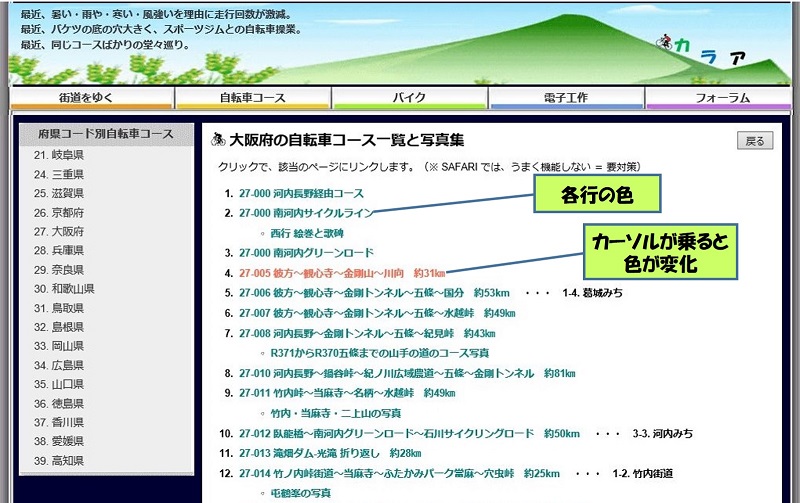
当ホームページ 画面の種類と表示要領 初期表示からメインメニューを選択し、つぎにサブメニューを選択した場合の例。 |
 |
当サイトの CSS,HTML,PHP PGM List 当サイトの CSS,HTML,PHP PGM の実例。 |
 |
文字間の空白を表示する方法(Table) 文字間を空白で埋めると、ブラウザによって位置がずれる。 Table を使用して、文字の位置を合わせる。 |
 |
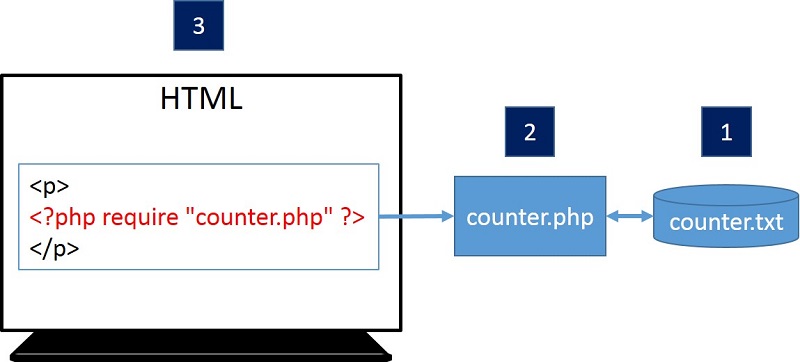
アクセスカウンターの設置要領 PHPでアクセス数をカウントするプログラムを作る。 |
 |
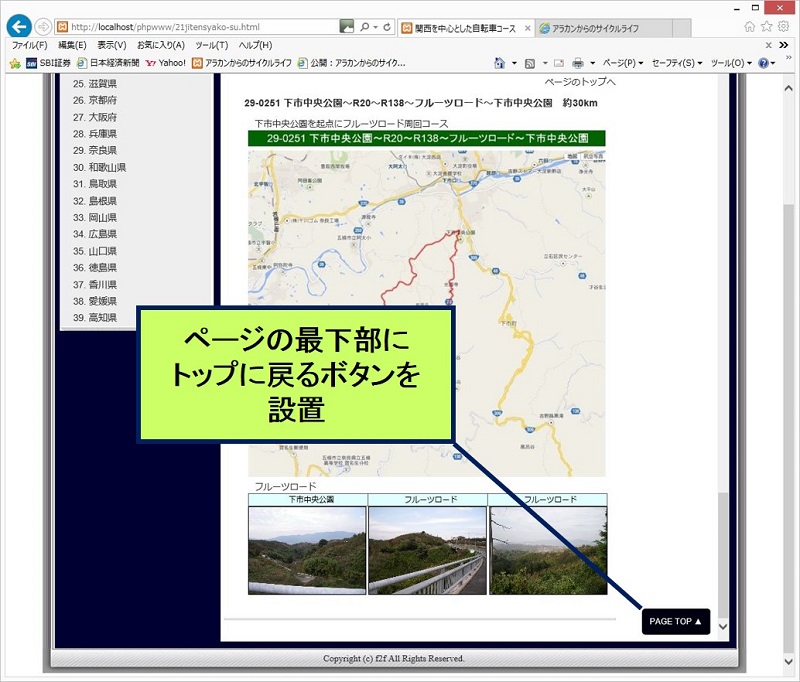
ページのトップへ戻るボタンの設置要領 jQuery 頁の最下部に、トップに戻るボタンを設置し、ボタンに触れると色を変えるように設定。 |
 |
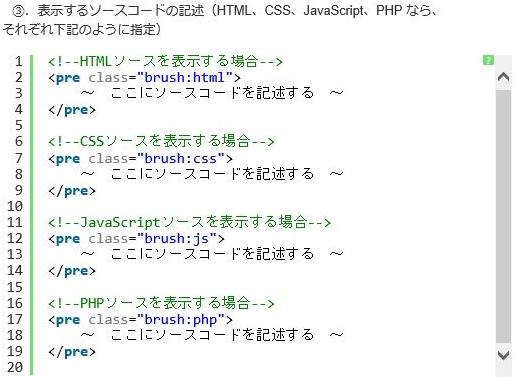
SyntaxHighlighter によるソースコードの掲載要領 Version により下記の違いがある。当ページでは、Ver 3.x系を使用。 |
 |
gif アニメーションの作り方 gif でアニメーションを作る基本は、背景画像と動かしたい画像を重ねて、 静止画像(コマ)を何枚も作ること。 |
 |
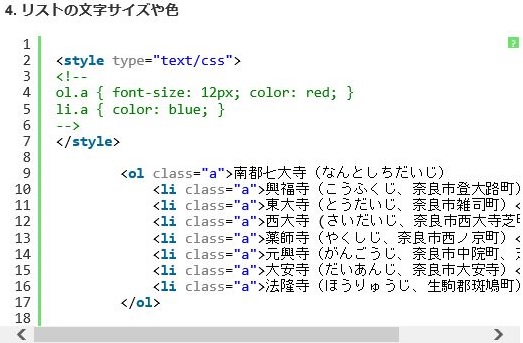
HTMLでのリストの作り方 リストをうまく使うと、ページ作成が楽になる。 |
 |
区切りり線の表示要領 width="長さ" size="太さ" color="色" 。 |
 |
★ GPSのトラックデータを地図に描画してサイトに埋め込む方法 ← 自転車コースを、『GPSログ』から Google Map で Webサイト に表示する方法。 |
 |
★ HTMLの共通部分を外部化してメンテナンス性を高める ← サイドバーの『関連記事が共通するページ』が多くなったので、 外部化してメンテナンス性を高めることにした。 |
 |
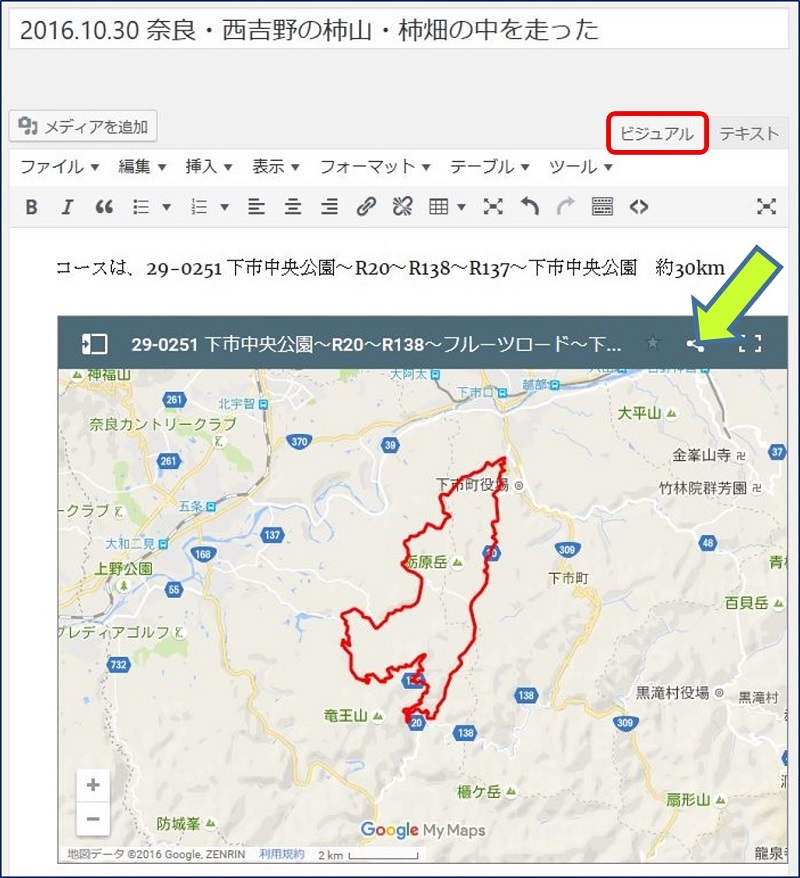
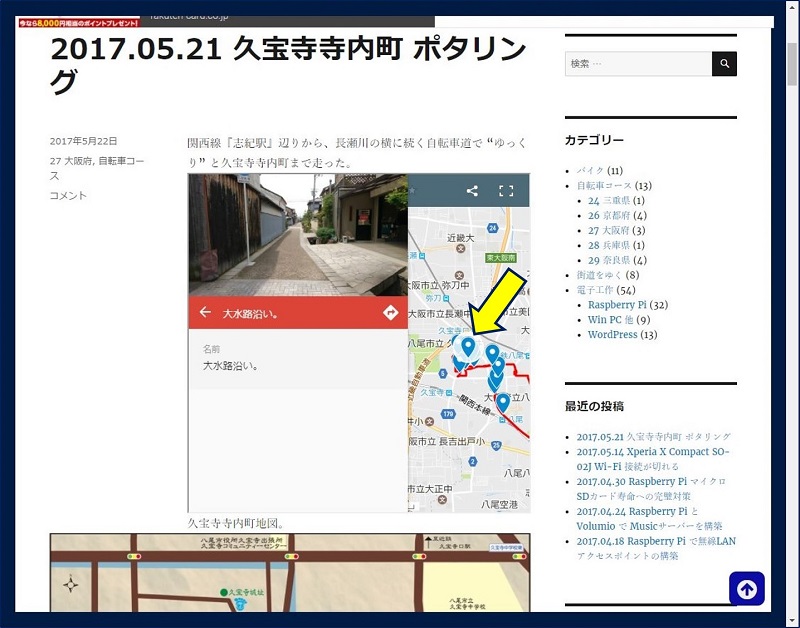
★ Webサイトで公開している コース地図 に写真を貼る方法 ← WordPressで作成したブログのコース地図に、 写真を撮影した地点とその写真が表示されるようにした。 |
 |
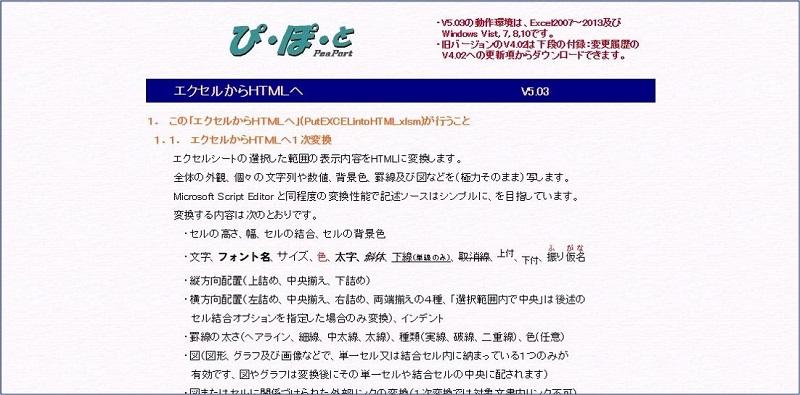
Excel(エクセル)をWebサイトに美しく貼る方法 「エクセルからHTMLへ」変換ソフト( PutEXCELintoHTML.xlsm )を利用。 |
 |
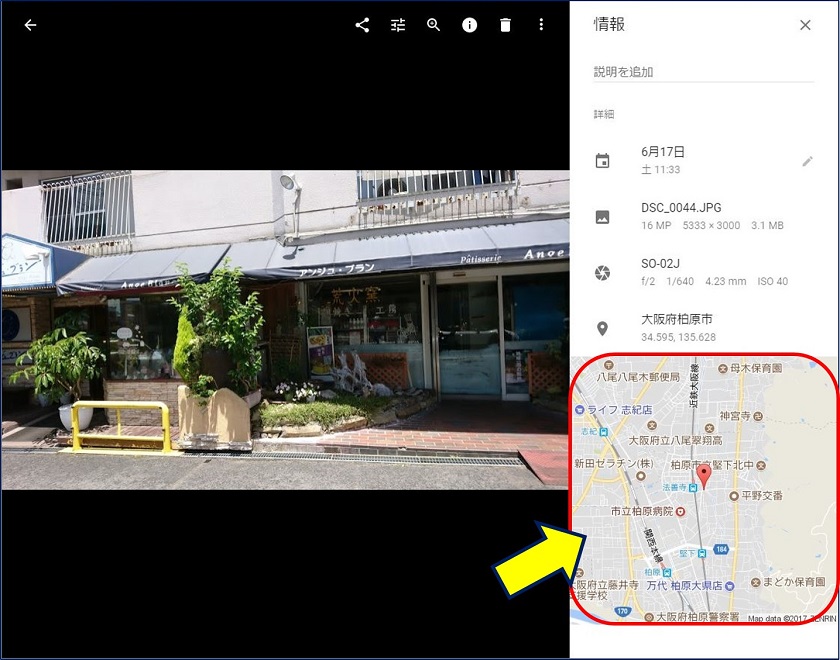
★ 写真の撮影場所を地図上で特定する方法 ← Google フォト を使えば、写真の撮影場所が、 Google マップ上に表示される。 |
関連ページ
- ● 画面構成と
コンテンツの表示 - ● 画面種類と表示要領
- ● 当サイトの
CSS,HTML,PHP - ------------------------------
- ● Tableの使い方
(文字間の空白表示) - ● アクセスカウンター
設置要領 - ● ページトップへ戻る
jQuery ボタンの設置 - ● SyntaxHighlighter
ソースコードの掲載 - ● gif アニメーションの
作り方 - ● リストの作り方
- ● 区切り線の表示
-
▶ GPSデータを地図に
描画しサイトに表示 - ● Excel(エクセル)を
サイトに貼る方法 -
▶ 写真の撮影場所を
地図上で特定する - ------------------------------
- ● 環境の構築要領
- ● ホームページの
作り方ノウハウ集へ - ● 画面構成と
表示要領へ - ------------------------------
- ● 電子工作Topページへ
- ------------------------------
