6-7-3-1. 当ホームページ 画面の種類と表示要領

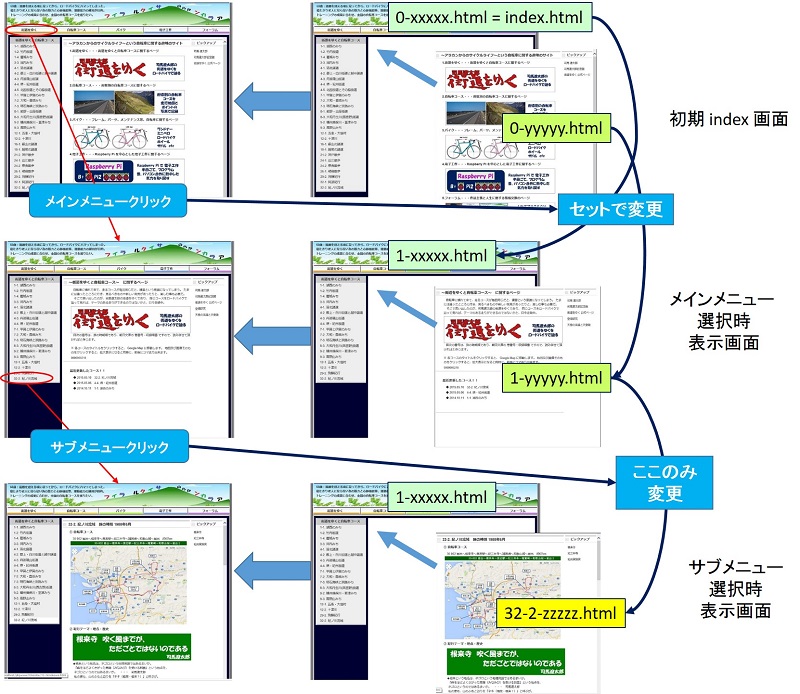
1. 画面の種類
xxxxx.html により、ヘッダーとメインメニュー及びサブメニューを表示。
yyyyy.html により、コンテンツとピックアップを表示。
これらはセットで、メインメニューごとに作成されている。
zzzzz.html が、サブメニュー毎に用意されており、 yyyyy.html が表示した、
コンテンツとピックアップ部分を入れ替えて表示。
2. 画面の表示
初期表示は、01xxxxx.html の名前を変えた index.html と 02yyyyy.html のセットが表示され、
メインメニューの n が選択されると、n1xxxxx.html と n2yyyyy.html のセットが表示される。
サブメニューの mm が選択されると、mmzzzzz.html を表示し、コンテンツ部分を入れ替える。
3. 初期表示からメインメニューを選択し、つぎにサブメニューを選択した場合の例
index.html から、メインメニューの街道をゆくがクリックされ、サブメニューの32-2. 紀ノ川流域がクリックされた例。
(実際の yyyyy.html は yyyyy.php のPHPになっている。)
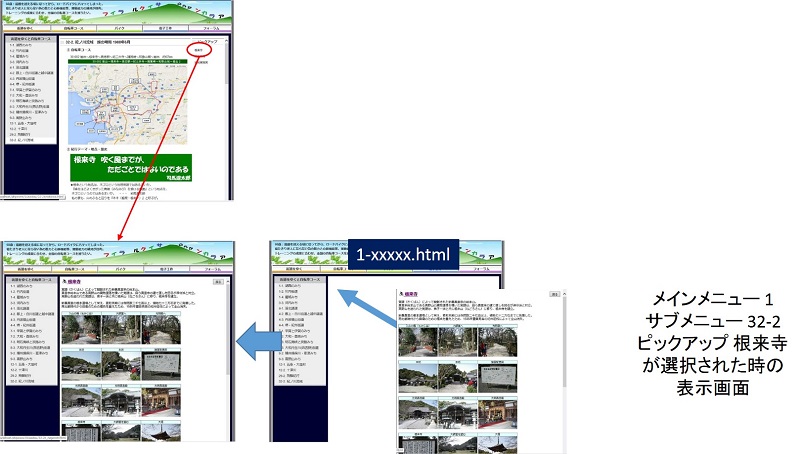
4. さらに、ピックアップ部分が選択された場合の例
ピックアップ部分の 根来寺 がクリックされた例。
開発ノウハウ等
- ● 画面構成と
コンテンツの表示 - ● 画面種類と表示要領
- ● 当サイトの
CSS,HTML,PHP - ------------------------------
- ● Tableの使い方
(文字間の空白表示) - ● アクセスカウンター
設置要領 - ● ページトップへ戻る
jQuery ボタンの設置 - ● SyntaxHighlighter
ソースコードの掲載 - ● gif アニメーションの
作り方 - ● リストの作り方
- ● 区切り線の表示
-
▶ GPSデータを地図に
描画しサイトに表示 - ● Excel(エクセル)を
サイトに貼る方法 -
▶ 写真の撮影場所を
地図上で特定する - ------------------------------
- ● 環境の構築要領
- ● ホームページの
作り方ノウハウ集へ - ● 画面構成と
表示要領へ - ------------------------------
- ● 電子工作Topページへ
- ------------------------------