6-7-3-0. ホームページの画面構成とコンテンツの表示要領

ホームページの画面構成 と コンテンツの表示要領
1. 当サイトの構成とコンテンツの表示
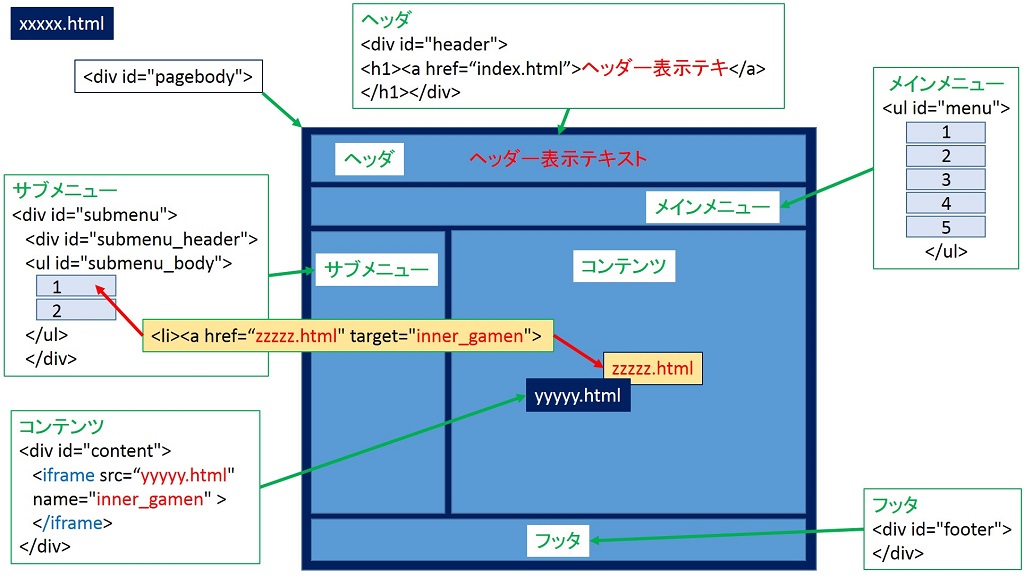
当サイトの構成は、次のようになっている。

初期画面は xxxxx.html が表示される。
この xxxxx.html には、CSS で定義した各部位のセレクタに表示する内容を記述している。
→ (ヘッダ + メインメニュー + サブメニュー + フッタ)のみ表示
コンテンツ部分は iframe を使用し、 src で指定している yyyyy.html が name="inner_gamen" を
表示する役割を担っている。
iframe を使用することで、メインメニューが選択された時のコンテンツ部分は、 yyyyy.html が "inner_gamen" 部分を表示し、
サブメニューが選択された時は、各 li の href で指定されている zzzzz.html が、
リンクされた上で target="inner_gamen" の内容を表示するようになっている。
これにより、コンテンツ部分を表示するプログラムを独立して作ることができるため、サブメニューが増えても、
メニューの追加とそれに合わせて、新しいコンテンツ部分を表示する zzzzz.html を作るだけで済む。
尚、 xxxxx.html と yyyyy.html は、メインメニュー毎に xxxxx1.html + yyyyy1.html、xxxxx2.html + yyyyy2.html、
xxxxx3.html + yyyyy3.html、・・・とセットで作成している。
2. コンテンツ部分の内容表示
コンテンツ部分はさらに、ニュースとピックアップのセレクタに分かれている。

前述の yyyyy.html 及び zzzzz.html には、それぞれの表示内容を記述している。
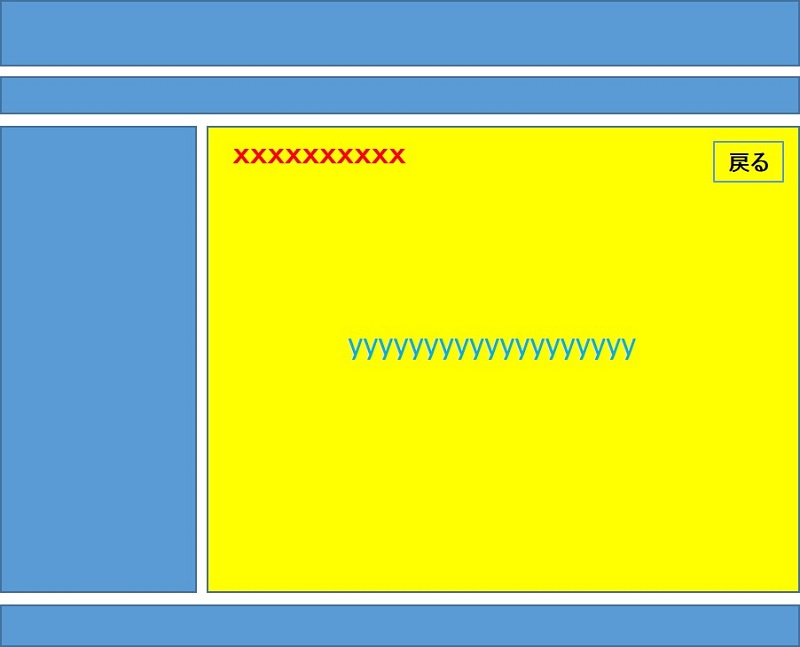
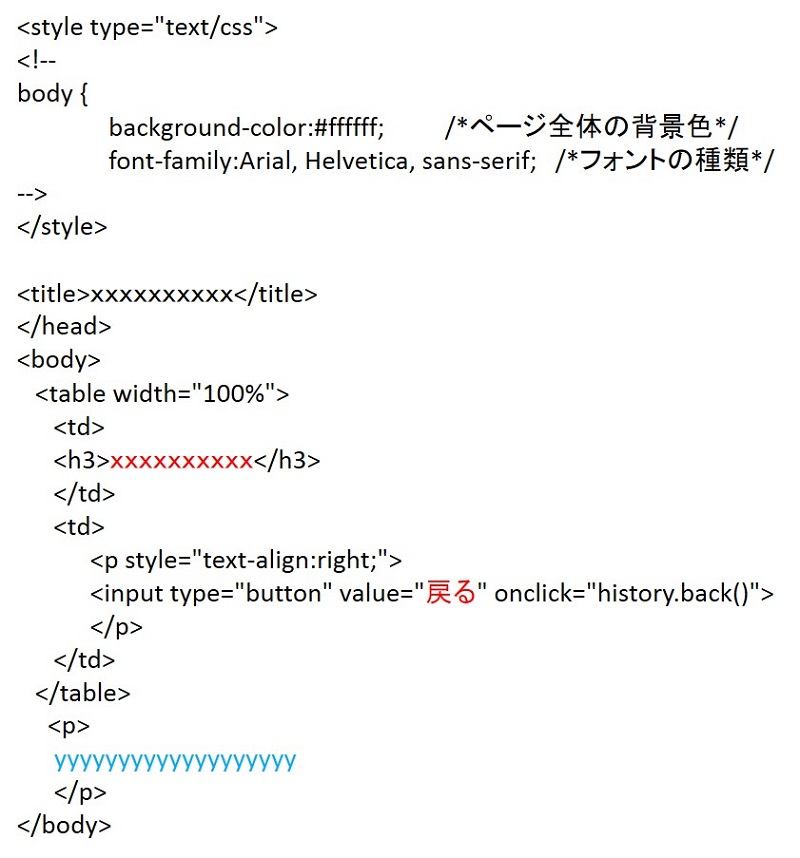
3. ピックアップ部分が選択された時の表示
ピックアップ部分が選択された場合は、CSSを解除し、コンテンツ部分を一つののセレクタにしている。

そのため、
元のページに戻れるよう、
『戻る』ボタンを設置した。

開発ノウハウ等
- ● 画面構成と
コンテンツの表示 - ● 画面種類と表示要領
- ● 当サイトの
CSS,HTML,PHP - ------------------------------
- ● Tableの使い方
(文字間の空白表示) - ● アクセスカウンター
設置要領 - ● ページトップへ戻る
jQuery ボタンの設置 - ● SyntaxHighlighter
ソースコードの掲載 - ● gif アニメーションの
作り方 - ● リストの作り方
- ● 区切り線の表示
-
▶ GPSデータを地図に
描画しサイトに表示 - ● Excel(エクセル)を
サイトに貼る方法 -
▶ 写真の撮影場所を
地図上で特定する - ------------------------------
- ● 環境の構築要領
- ● ホームページの
作り方ノウハウ集へ - ● 画面構成と
表示要領へ - ------------------------------
- ● 電子工作Topページへ
- ------------------------------
