67-3-40. Excel(エクセル)をWebサイトに美しく貼る方法

ホームページへのコンテンツの表示要領
「エクセルからHTMLへ」変換ソフト
( PutEXCELintoHTML.xlsm ) を利用すると、
Excel(エクセル)をWebサイトに美しく貼ることができる。
「エクセルからHTMLへ」変換ソフト
( PutEXCELintoHTML.xlsm ) を利用すると、
Excel(エクセル)をWebサイトに美しく貼ることができる。
1. 『PutEXCELintoHTML.xlsm』のダウンロード
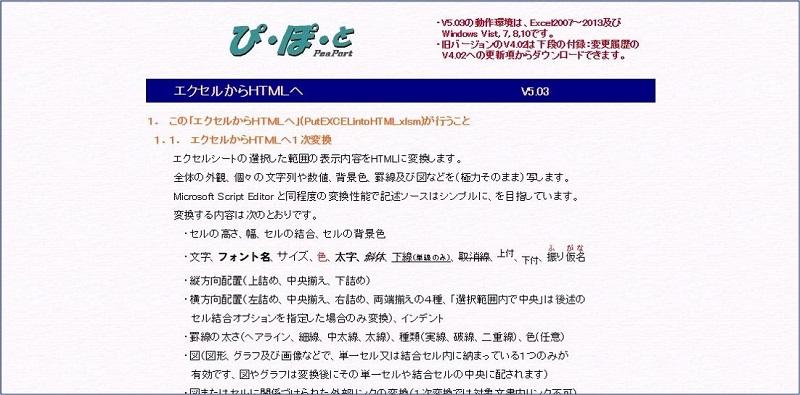
『PutEXCELintoHTML.xlsm』にアクセスすると、
次のような画面が表示される。

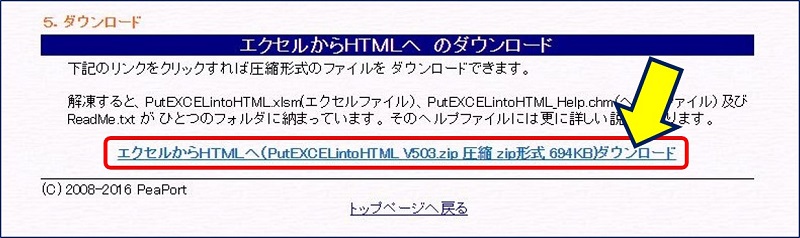
中ほどまでスクロールすると、ダウンロードのリンクが現れる。

2. エクセルをHTMLに変換
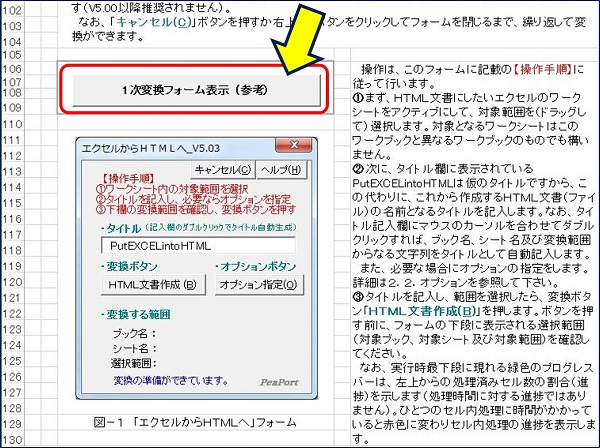
『PutEXCELintoHTML.xlsm』を起動し、「1次変換フォーム表示」をクリックする。

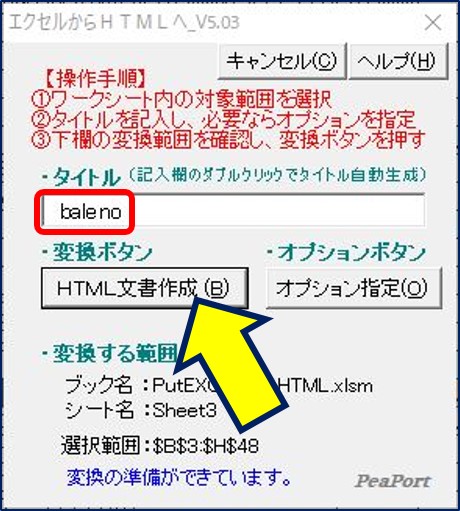
次のような操作用のフォームが表示される。

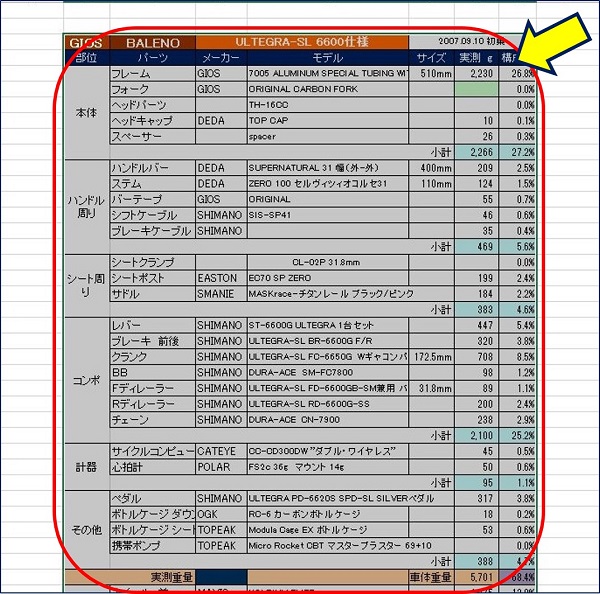
エクセルシートの最後尾に、変換したいエクセルシートをコピーして、
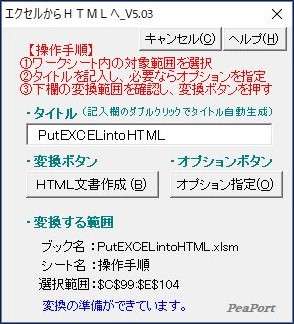
変換範囲を指定する。

操作用のフォームに、タイトル(保存時のファイル名になる)を入力し、
「HTML文書作成」ボタンをクリックする。

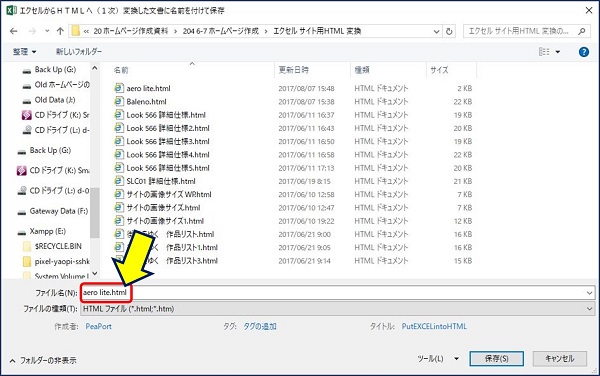
HTMLファイルが作成されるので、保存する。

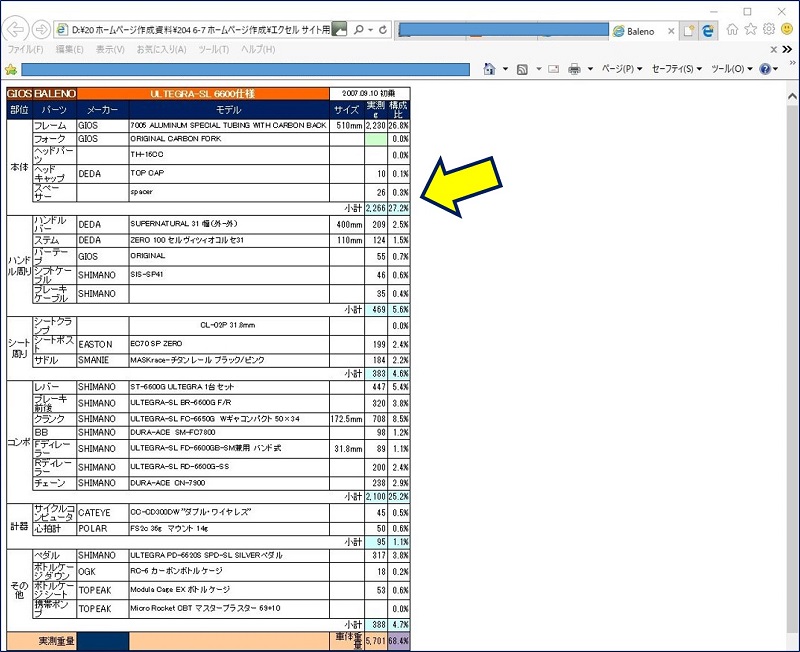
作成されたHTMLファイルを開いてみる。

3. 変換されたHTMLを、ページに埋め込む
①.スタイルシートが作成されているので、<head>部分に貼る。
<style type="text/css">
<!--
td { border-style: none; margin: 0px; padding: 0px; }
td.r1c1{ height:18px; width:53px;
font-family:"MS Pゴシック"; font-size:11pt; color:#FFFFFF;
font-weight:bold;
background-color:#993300;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-left:1px solid #000000; border-top:1px solid #000000;
border-bottom:1px solid #000000; border-right:1px solid #000000;}
td.r1c2{ height:18px; width:98px;
font-family:"MS Pゴシック"; font-size:11pt; color:#FFFFFF;
font-weight:bold;
background-color:#993300;
vertical-align:middle; text-align:center; padding: 0px 0px 0px 0px;
border-top:1px solid #000000;
border-bottom:1px solid #000000; border-right:1px solid #000000;}
-------------
td.r46c6{ height:18px; width:51px;
font-family:"MS Pゴシック"; font-size:9pt; color:#000000;
background-color:#FF99CC;
vertical-align:middle; text-align:right; padding: 0px 2px 0px 0px;
border-bottom:1px solid #000000; border-right:1px solid #000000;}
td.r46c7{ height:18px; width:43px;
font-family:"MS Pゴシック"; font-size:9pt; color:#000000;
background-color:#FF99CC;
border-bottom:1px solid #000000; border-right:1px solid #000000;}
-->
</style>
②.エクセルが Table 形式で作成されているので、<body>部分に貼る。
<table style="border-collapse: collapse;" cols="7" width="541">
<tr>
<td height="1" width="53"></td>
<td height="1" width="98"></td>
<td height="1" width="59"></td>
<td height="1" width="185"></td>
<td height="1" width="52"></td>
<td height="1" width="51"></td>
<td height="1" width="43"></td>
</tr>
<tr>
<td class="r1c1">GIOS</td>
<td class="r1c2">BALENO</td>
<td class="r1c3" colspan="2">ULTEGRA-SL 6600仕様</td>
<td class="r1c5" colspan="3">2007.09.10 初乗</td>
</tr>
<tr>
<td class="r45c2" colspan="4"></td>
<td class="r8c6">2,634 </td>
<td class="r8c7">31.6%</td>
</tr>
-----------
<tr>
<td class="r46c1" colspan="2">実測重量</td>
<td class="r46c3">8,555 </td>
<td class="r46c4" colspan="2">2010/6/7</td>
<td class="r46c6">8,335 </td>
<td class="r46c7"></td>
</tr>
</table>
開発ノウハウ等
- ● 画面構成と
コンテンツの表示 - ● 画面種類と表示要領
- ● 当サイトの
CSS,HTML,PHP - ------------------------------
- ● Tableの使い方
(文字間の空白表示) - ● アクセスカウンター
設置要領 - ● ページトップへ戻る
jQuery ボタンの設置 - ● SyntaxHighlighter
ソースコードの掲載 - ● gif アニメーションの
作り方 - ● リストの作り方
- ● 区切り線の表示
-
▶ GPSデータを地図に
描画しサイトに表示 - ● Excel(エクセル)を
サイトに貼る方法 -
▶ 写真の撮影場所を
地図上で特定する - ------------------------------
- ● 環境の構築要領
- ● ホームページの
作り方ノウハウ集へ - ● 画面構成と
表示要領へ - ------------------------------
- ● 電子工作Topページへ
- ------------------------------