67-3-7. パワポ と GIMP gif アニメーションの作り方

2. 静止画像(コマ)を重ね合わせて動画(GIF)にする「GIMP」
3. アニメーション画像のコマを「Giam」で分解する方法
4. アニメーション画像の拡大・縮小要領
1. gif アニメーションを作る基本:静止画像(コマ)を何枚も作る
①.背景画像を作る。

②.その上に、動かしたい画像を重ねた画像を作る(1コマ目)。
③.動かしたい画像の位置を変えた画像を作る(2コマ目)。
1コマ目

2コマ目

3コマ目

④.この作業を繰り返し、動かしたい範囲分の静止画像(コマ)を作る。
(パラパラ漫画のページ分)
★静止画像は、パワーポイントで作成し、『図として保存』する方法が最も簡単。
この時、ファイルの拡張子は、.gif でなくて .jpg か .png にする。
.png の方が解像度が落ちないのでベスト。
2. 静止画像(コマ)を重ね合わせて動画(GIF)にする
「GIMP」を使えば、コマ数が多いアニメーションでも、
簡単に GIF が作成できる。
(「GIMP」公式サイト)
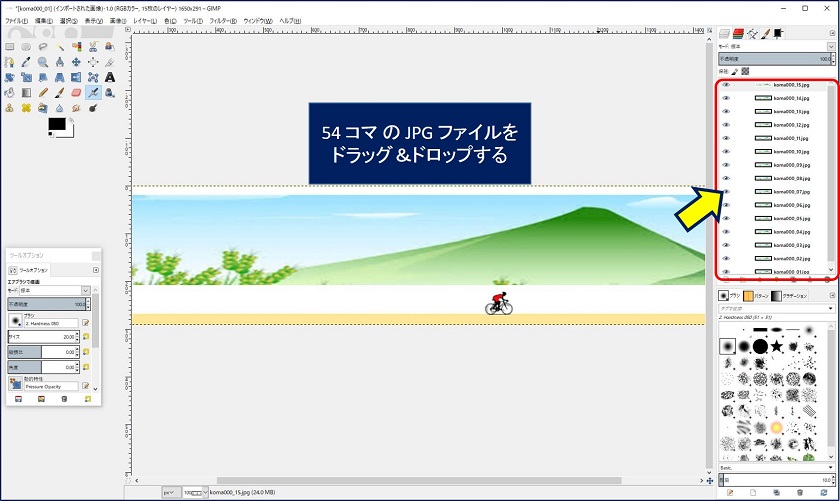
「GIMP」を起動し、静止画像(この例ではJPGファイル)をコマ順に、ドラッグ&ドロップする。

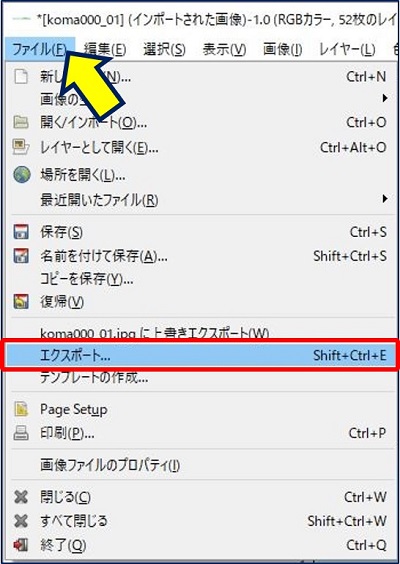
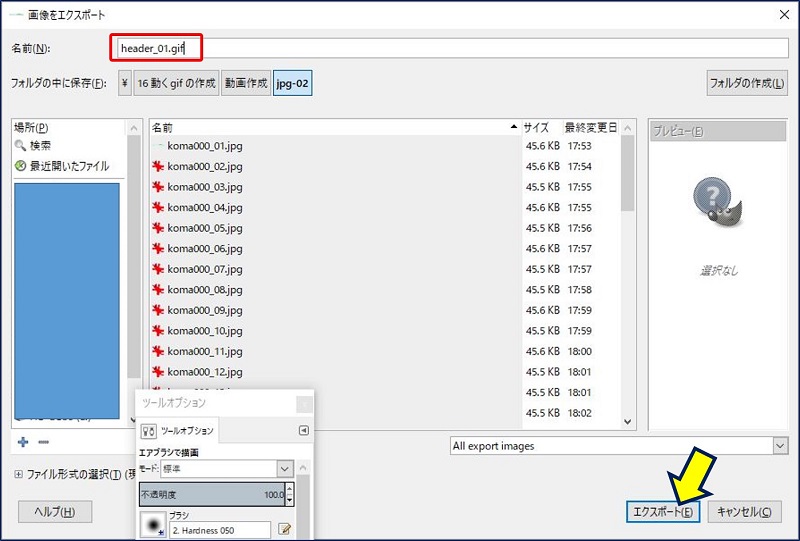
全てのファイルの投入が終わったら、『エクスポート』を行う。

名前の入力と拡張子を『 gif 』にし、『エクスポート』をクリックする。

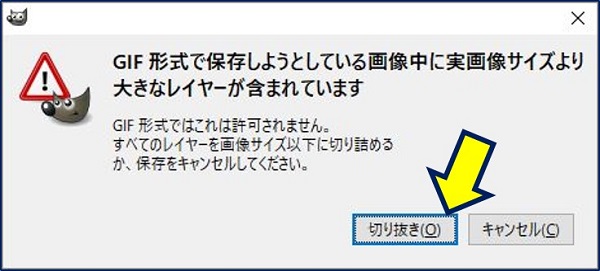
途中で次の警告が出るが、『切り抜き』をクリックすれば問題ない。

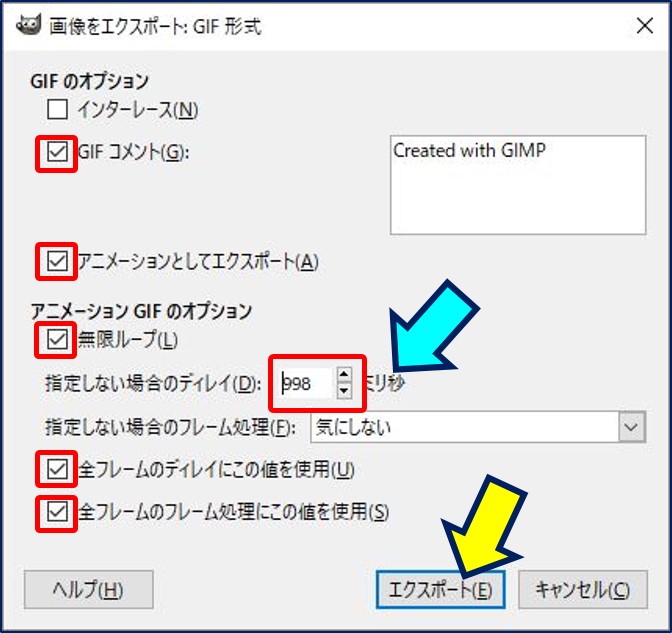
コマ間の時間指定を変更して、アニメーションの動きを最適化する。

以上で、アニメーション作成は完了。
参考:「GIMP」を使う方法以外に、作成した静止画をアップロードすれば、
1つの動画ファイルにしてくれるサイトがある。(但し、MAX 30コマまで)
サイトは、こちら。 →
「GIFアニメを作成する」
3. アニメーション画像のコマを分解する方法
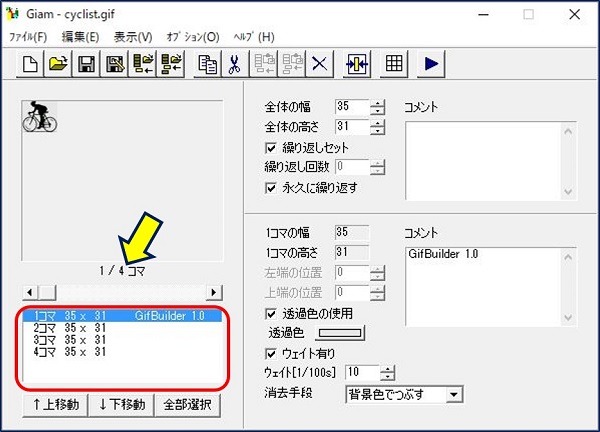
Giam というソフトを使えば、簡単に分解できる。
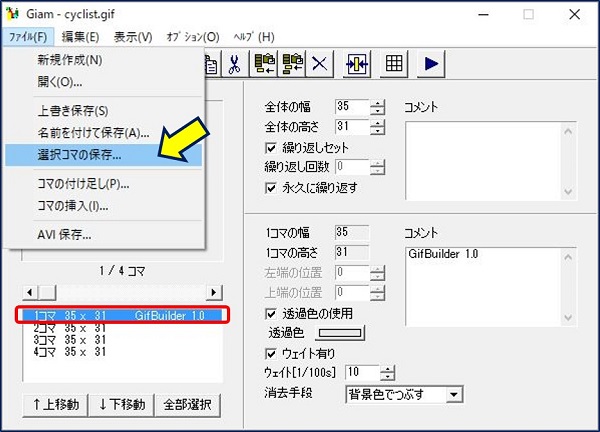
①..gif ファイルを開くと、何コマで構成されているかに分解される。

『ファイル』から『選択コマの保存』を選ぶ。

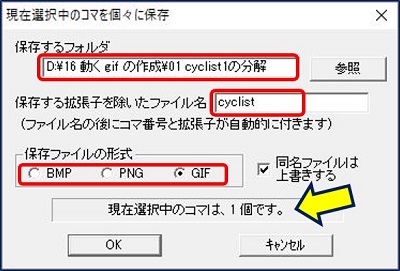
保存先や保存名を設定して『OK』を押す。

→ 選択コマの保存
※コマを1つづつ保存すれば分解できる。
4. アニメーション画像の拡大・縮小要領
①.GIMP での拡大・縮小要領
インポート → 画像タブ → 画像の拡大・縮小 → エキスポート
→ アニメーションとしてエキスポート → エキスポート
※高さと幅の設定ボタンを使用し、縦・横比を固定するがどうかに注意。
関連ページ
- ● 画面構成と
コンテンツの表示 - ● 画面種類と表示要領
- ● 当サイトの
CSS,HTML,PHP - ------------------------------
- ● Tableの使い方
(文字間の空白表示) - ● アクセスカウンター
設置要領 - ● ページトップへ戻る
jQuery ボタンの設置 - ● SyntaxHighlighter
ソースコードの掲載 - ● gif アニメーションの
作り方 - ● リストの作り方
- ● 区切り線の表示
-
▶ GPSデータを地図に
描画しサイトに表示 - ● Excel(エクセル)を
サイトに貼る方法 -
▶ 写真の撮影場所を
地図上で特定する - ------------------------------
- ● 環境の構築要領
- ● ホームページの
作り方ノウハウ集へ - ● 画面構成と
表示要領へ - ------------------------------
- ● 電子工作Topページへ
- ------------------------------
