6-7-3-5. ページのトップへ戻るボタンの設置 jQuery

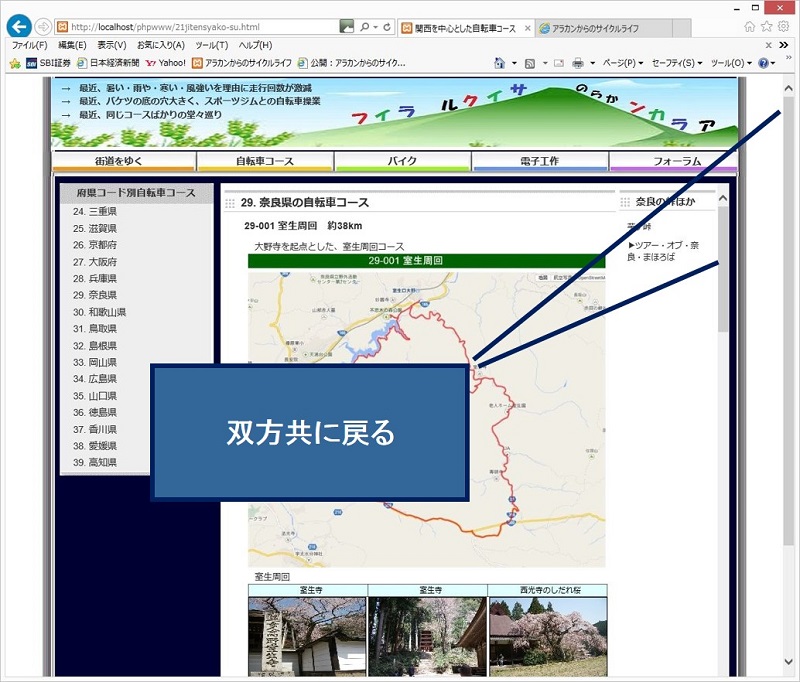
1. 親フレームも含めて、ページのトップに戻す
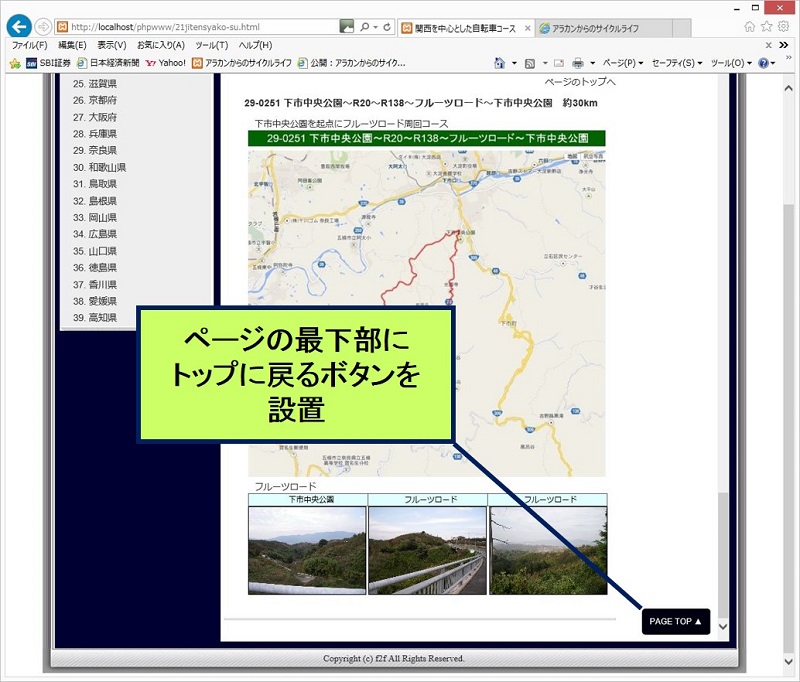
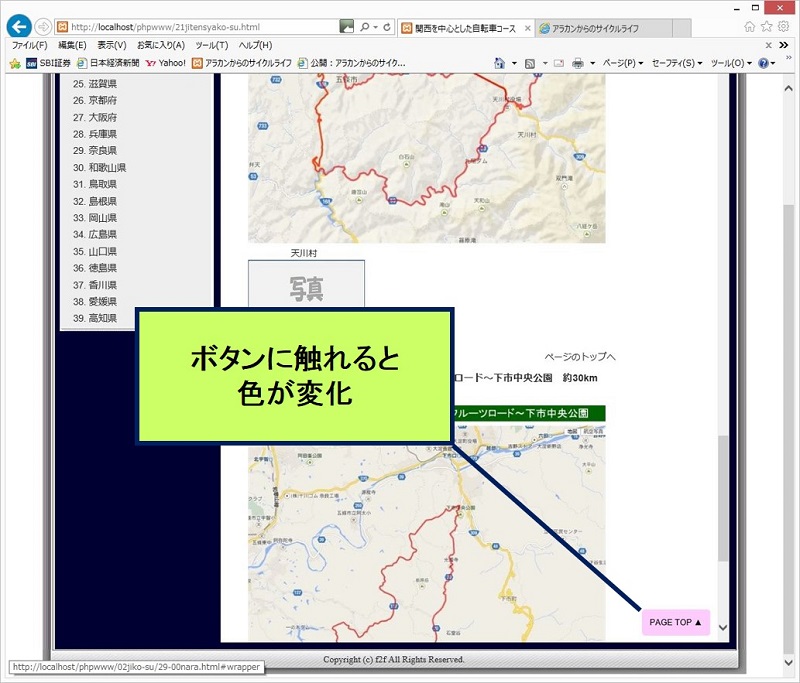
頁の最下部に、トップに戻るボタンを設置し、ボタンに触れると色を変えるように設定。


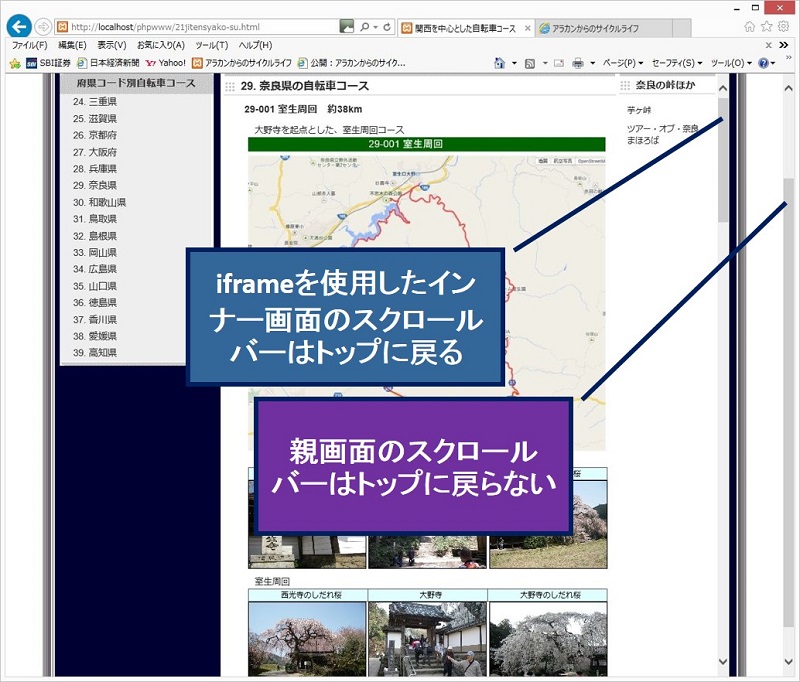
iframeを使用しているインナー画面だけを戻すと、ページ全体のトップには戻らない。


①.親フレームも含めて、ページのトップに戻す Java Script サンプル
<!-- ページの先頭へ戻るボタンの準備 ここから -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function() {
var topBtn = $('#page-top');
topBtn.click(function() {
$( 'html,body' ).animate( { scrollTop: 0 }, 500 );
$( 'html,body', parent.document ).animate( { scrollTop: 0 }, 700 );
return false;
});
});
</script>
②.トップに戻るボタン css サンプル
#page-top {
position: fixed;
bottom: 10px;
right: 10px;
font-size: 12px;
}
#page-top a {
background: #000011;
text-decoration: none;
color: #ffffff;
width: 100px;
padding: 10px 0;
text-align: center;
display: block;
border-radius: 5px;
}
#page-top a:hover {
text-decoration: none;
background: #FFCCFF;
color: #000000;
}
③.HTML サンプル
<div id="page-top"><a href="#wrapper">PAGE TOP ▲</a></div>
<p id="page-top"><a href="#wrap">PAGE TOP ▲</a></p>
2. iPad = Safari でも機能させる
上記のサンプルで、iPad の Safari ではボタンが表示されないトラブルに悩まされる。
結論:
◆ css は、外部ファイルにして読み込みでも OK だが、
◆ Java Script を外部ファイルにして読み込むとうまく行かず、
内部に直接記述すると OK となる。
3. ページの先頭に目次を設け、それぞれの章にリンクするとともに、目次に戻るボタンを設置する
①. Java Script サンプル
<!-- jQuery.jsの読み込み -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<!-- スムーズスクロール部分の記述 -->
<script>
$(function(){
// #で始まるアンカーをクリックした場合に処理
$('a[href^=#]').click(function() {
// スクロールの速度
var speed = 400; // ミリ秒
// アンカーの値取得
var href= $(this).attr("href");
// 移動先を取得
var target = $(href == "#" || href == "" ? 'html' : href);
// 移動先を数値で取得 - 固定ヘッダーの位置調整
var position = target.offset().top - 120;
// スムーススクロール
$('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
※ 15行目の ” - 120 ” は、戻る位置の調整値
②.トップに戻るボタン css サンプル
<style>
div{width:auto; height:500px;}
a.button{font-size:10px;}
</style>
③.HTML サンプル
目次のリスト
<h3 id="jjindex">府県別の目次</h3> <ul> <li><a href="50-04jisya.html#jj25">25 滋賀県の神社・寺院</a></li> <li><a href="50-04jisya.html#jj26">26 京都府の神社・寺院</a></li> <li><a href="50-04jisya.html#jj27">27 大阪府の神社・寺院</a></li> <li><a href="50-04jisya.html#jj28">28 兵庫県の神社・寺院</a></li> <li><a href="50-04jisya.html#jj29">29 奈良県の神社・寺院</a></li> <li><a href="50-04jisya.html#jj30">30 和歌山県の神社・寺院</a></li> </ul>
各章での戻るボタン
<h3 id="jj28">28 兵庫県</h3> <p style="text-align:right;"><a class="button" href="50-04jisya.html#jjindex">▲ 目次にもどる</a></p>
※ SAFARI の場合、href に html 名称を付けないと、#id だけではうまく行かない。
4. スクロール中、戻るボタンを常に表示する
①. jQuery を使用しない方法
ページの途中に下記を記述。
<!-- 戻るボタン --> <a rel="nofollow" style="display:scroll;position:fixed;right:5px;" href="#" title="PAGE TOP ▲"> <img src="../images/pagetop1.jpg" width="40" height="35"></a>
iPad の Safari ではうまく行かない。設置したい位置に幾つも記述しなければならない。
②. 前記-1.の jQuery を使用した方法での解決策
下記の css を追記すると、完璧ではないが、何とかなった。
<style>
div{width:auto; height:200px;}
</style>
関連ページ
- ● 画面構成と
コンテンツの表示 - ● 画面種類と表示要領
- ● 当サイトの
CSS,HTML,PHP - ------------------------------
- ● Tableの使い方
(文字間の空白表示) - ● アクセスカウンター
設置要領 - ● ページトップへ戻る
jQuery ボタンの設置 - ● SyntaxHighlighter
ソースコードの掲載 - ● gif アニメーションの
作り方 - ● リストの作り方
- ● 区切り線の表示
-
▶ GPSデータを地図に
描画しサイトに表示 - ● Excel(エクセル)を
サイトに貼る方法 -
▶ 写真の撮影場所を
地図上で特定する - ------------------------------
- ● 環境の構築要領
- ● ホームページの
作り方ノウハウ集へ - ● 画面構成と
表示要領へ - ------------------------------
- ● 電子工作Topページへ
- ------------------------------