6-7-1-1. 開発環境の構築要領

XAMPPというフリーソフトを使って、ローカル環境にホームページ開発用の擬似的なサーバーを作る。
XAMPPのドキュメントルートを変更し、ホームページの場所を C ドライブ以外に移動する。
XAMPPを使ったローカル環境に、WordPressをインストールし ブログ 開発環境を作る。
1. XAMPP(ザンプ)による開発環境の構築
Apache でウェブサーバーを構築することは簡単ではない。
さらに、MySQL、PHP および Perl をインストールしようとするともっと難しくなる。
XAMPP を利用すれば、Apache の世界に必要なすべての機能がすぐ使える環境を簡単に構築できる。

1. XAMMPのダウンロードとインストール。
http://sourceforge.net/projects/xampp/files/XAMPP%20Windows/1.7.4/ のサイトより
xampp-win32-1.7.4-VC6.zip をダウンロードする。
この zip ファイルを解凍すると、『xampp』というフォルダができるので、
これを丸ごとCドライブの直下に置く。
次に、『xampp』フォルダの中に xampp-control.exe というファイルがあるので、
これのショートカットをデスクトップに作る。
※ 新しいバージョンのインストール方法は変更になっているので、Webを参照。
2. テキストエディターのダウンロードとインストール。
EmEditor
TeraPad
・・・色々あるが、文字色の表示が良かったので、EmEditor にする。
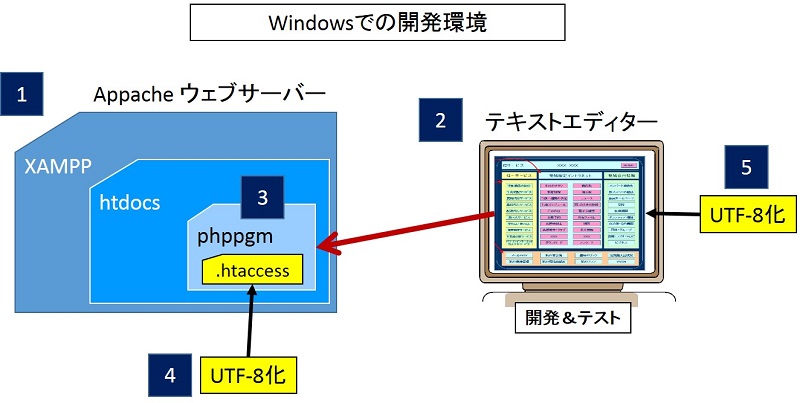
3. Webサイト用のフォルダー作成
『htdocs』フォルダーがWebサイトのアップロード先になっている。
このフォルダの中に phppgm というフォルダを作った。
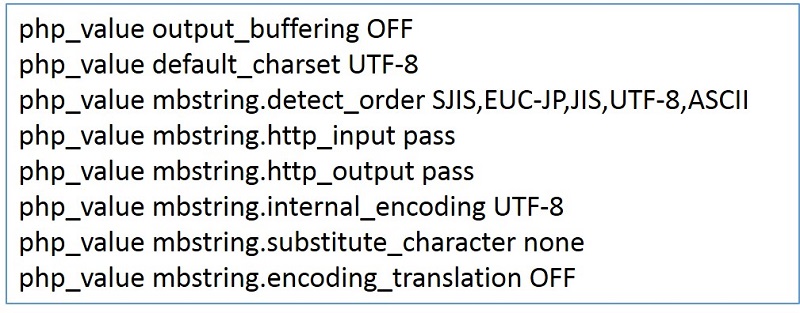
4. サーバーのUTF-8化 = .htaccess で文字コードを UTF8 にする
上記で作った phppgm フォルダの中に、テキストエディターで次の内容の
.htaccess というドットで始まる特殊なファイルを作る。
これにより phppgm フォルダの中はUTF-8になる。
5. テキストエディターのUTF-8化
使用するエディターがUTF-8でテキストを扱うように設定する。
2. ホームページのテスト環境の起動
1.で作った XAMMP のショートカットをクリックして XAMMP を立ち上げ、
Apache を start とすれば、Windows PC 内で Webサーバーが起動すると共に、
Apache + MySQL + PHP + Perl の開発環境が完成。

これで、phppgm フォルダの中に、HTML/CSS/PHP のプログラムを作成すれば、
Webサイトが動く。
ブラウザでのURLは、http://localhost/phppgm/
→ "phppgm" のファイル名を変えれば、幾つものテストサイトが作れる。
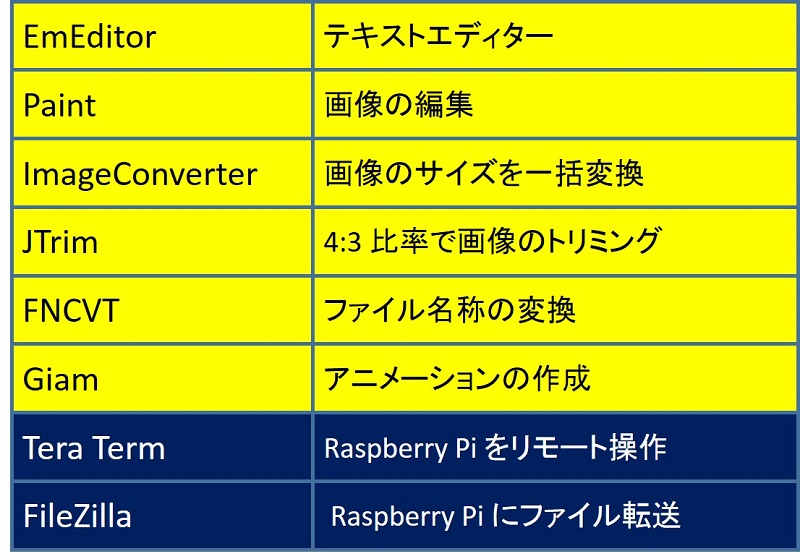
3. 使用中のホームページ開発用ツール一覧
4. XAMPPのドキュメントルート変更要領
ホームページの場所を C ドライブ以外に変更する方法。
5. WordPressでのブログ開発環境の構築
XAMPPを使ったローカル環境に、WordPressをインストールしブログ開発環境を作る。
関連ページ
- ● 開発環境の構築要領
- ● 本番環境への
デプロイ要領 - ▶ 新XAMPP
セキュリティ対策 - ▶ サイトマップの
作り方 - ▶ robots.txt の作り方
- ▶ nginx での
Basic認証の設定方法 - ▶ nginx サーバーの
バージョンアップ - ▶ nginx をHTTPS化し
SSL通信にする - ▶ HTMLの共通部分を
外部化 - ▶『SSLなう!』取得
した証明書の更新 - ● URL変更時の
301リダイレクト - ------------------------------
- ● 環境の構築要領
- ● ホームページの
作り方ノウハウ集へ - ● 画面構成と
表示要領へ - ------------------------------
- ● ホームページの作成
- ● 電子工作Topページへ
- ------------------------------