6-7. ホームページの作成 ノウハウ集 総合目次

ホームページを作成して公開するまでのノウハウ集。
6-7-1. 開発環境と本番環境の構築要領 ノウハウ集
開発環境と本番環境の構築 及び サーバーの設定に関するノウハウ集。
 |
phpMyAdmin MySQLデータをサーバー上からインポートする サーバー上へファイルを一旦アップロードし、 サーバー上では、MySQLからのインポート処理のみを行うように設定。 |
 |
URL変更時の 301リダイレクト 方法 URL変更時の 301リダイレクト はユーザーにもSEOにも重要。 特定のページへのアクセスを、指定したURLに自動転送。 |
 |
『SSLなう!』で取得した証明書の更新 証明書の有効期間は3ヶ月なので更新が必要とのこと。 手作業にて証明書を再取得し、再登録を行った。 |
 |
HTMLの共通部分を外部化してメンテナンス性を高める サイドバーに表示している『関連記事が共通するページ』が多くなったので、 外部化してメンテナンス性を高めることにした。 |
 |
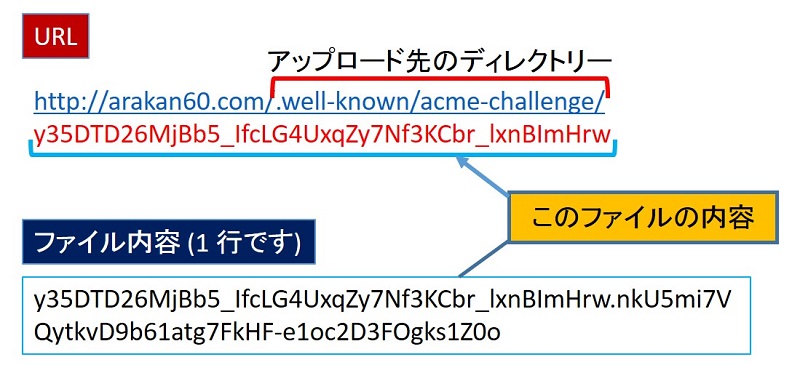
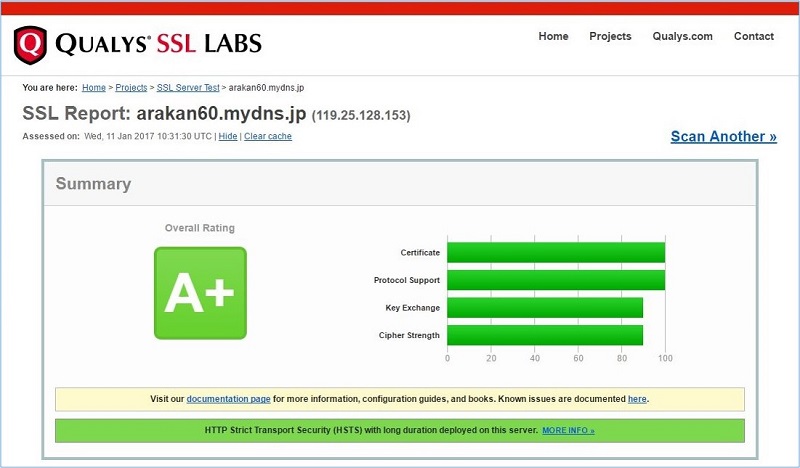
Let's Encrypt の証明書で nginx を HTTPS化し SSL通信にする Raspberry Pi nginx で構築した Webサーバーを HTTP/2化し、 無料で 『セキュリティ評価:A+』 を取得。 |
|
|
nginx Webサーバーのバージョンアップ nginx + php5-fpm それに mysql-server + php5-mysql で稼働中の、 Webサーバーを、OSから全面的にバージョンアップした。 |
 |
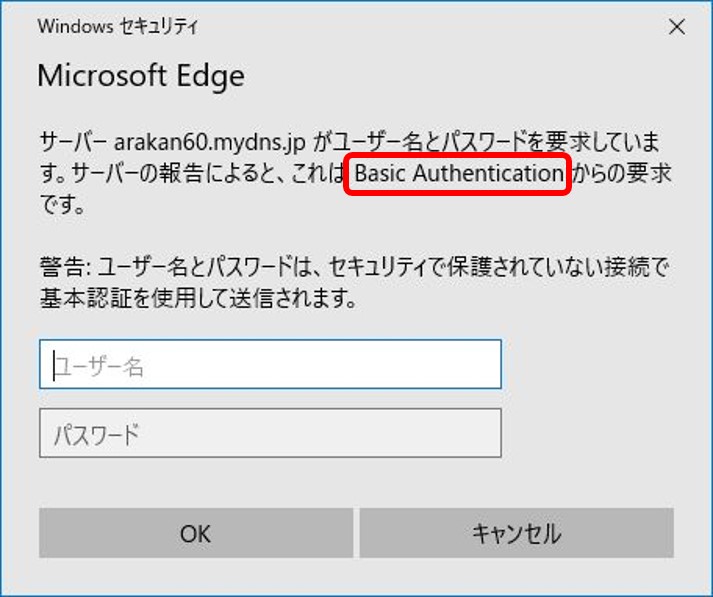
nginx での Basic認証 の設定方法 特定の人にしか見せたくないサブディレクトリーを作り、 この中のページにだけセキュリティをかけた。 |
 |
URLエラーを無くす robots.txt の作り方 robots.txt は、特定のファイルやディレクトリをクロール禁止に指定することで、これらの関連ページや画像などを、 検索エンジンにインデックスさせないようにすることができる。 |
 |
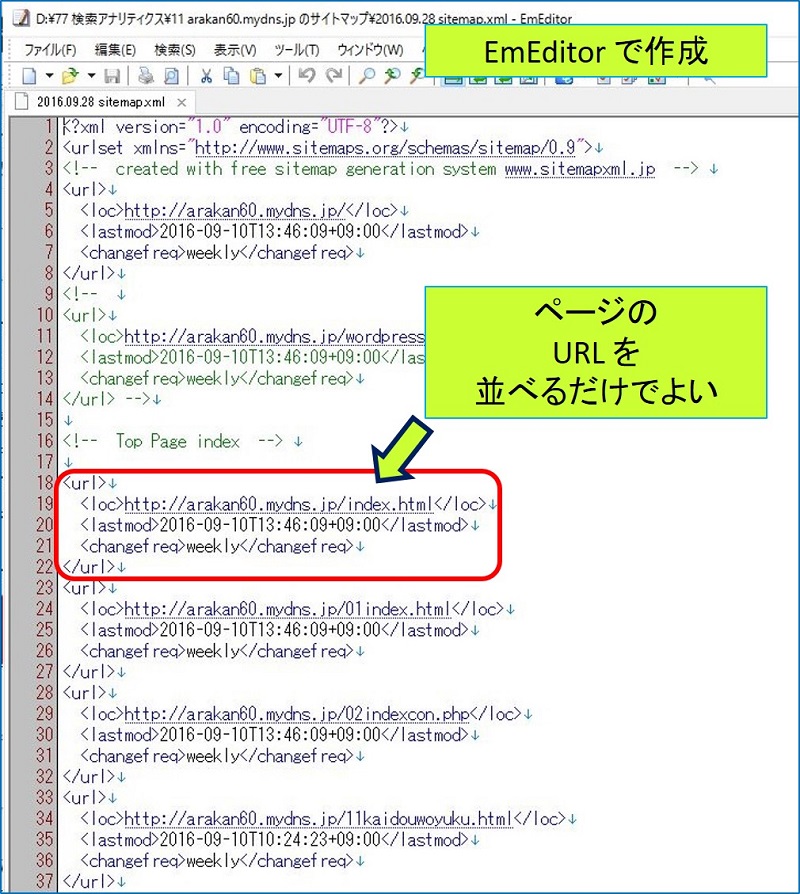
プラグインなし 手動での サイトマップの作り方 XMLサイトマップは、サイト内の各ページのURLや優先度、最終更新日、更新頻度などを記述したXML形式のファイル。 このサイトマップを手作業で作成する方法。 |
 |
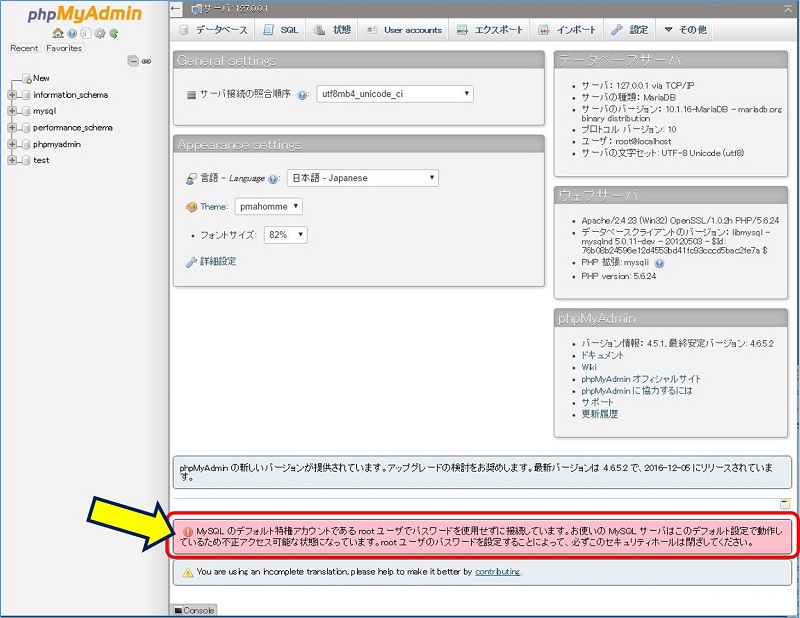
XAMPP のセキュリティ対策 MySQLのrootパスワードが設定されていない。 phpMyAdminの認証設定がなされていない。 |
 |
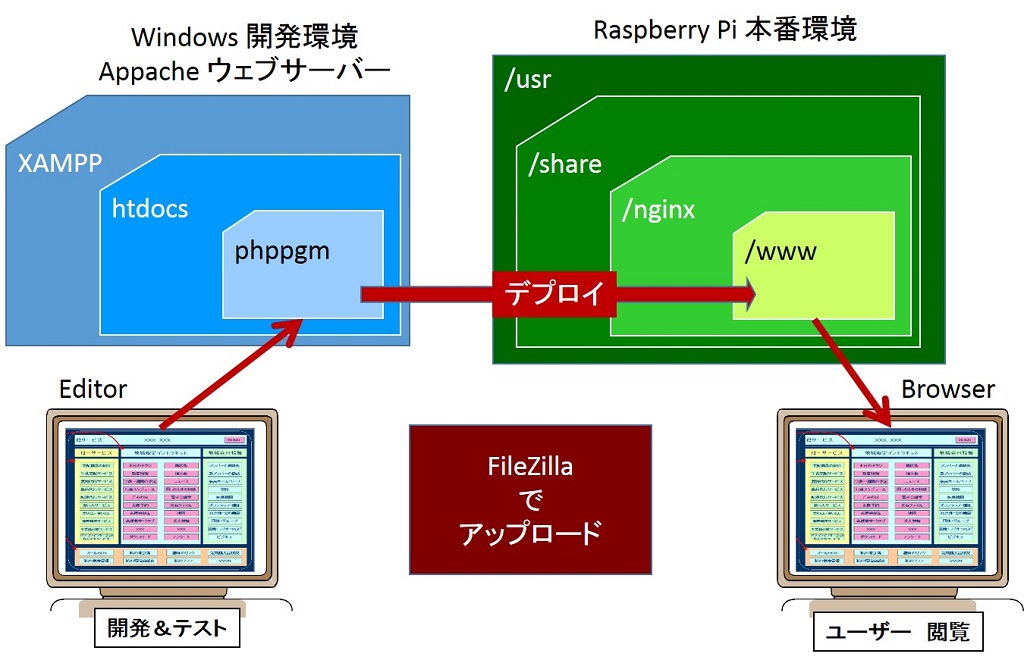
開発環境から本番環境へのデプロイ要領 FileZilla の 『ファイル』→『サイトマネージャ』で"新しいサイト"を作成し、 『詳細』で『既定のローカルディレクトリ』と『既定のリモートディレクトリ』を設定しておくと便利。 |
 |
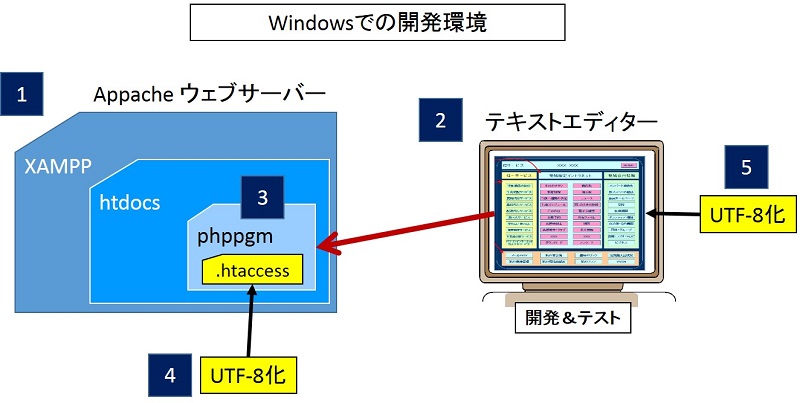
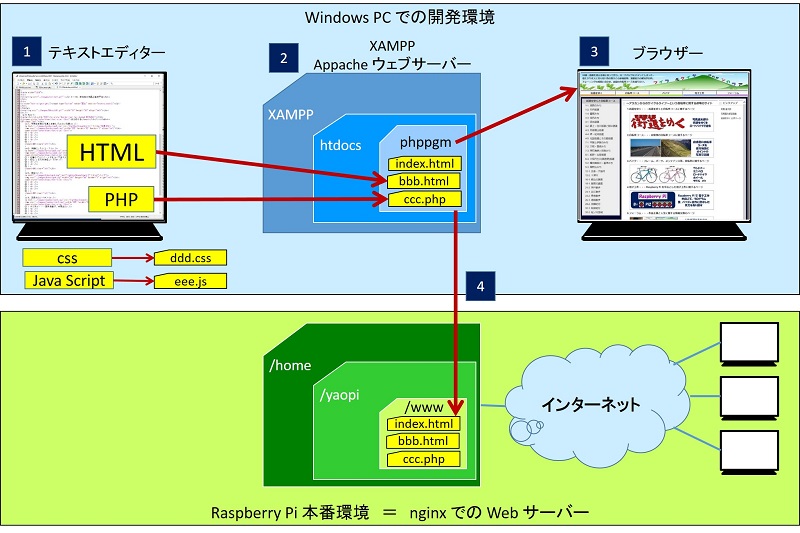
開発環境の構築要領 XAMPPというフリーソフトを使って、ローカル環境にホームページ開発用の擬似的なサーバーを作る。 さらに、XAMPPのドキュメントルートを変更し、ホームページの場所を C ドライブ以外にする。 |
6-7-2. ホームページの作り方 ノウハウ集
ホームページの作り方に関する基本から、初心者の疑問に関するノウハウ集。
 |
ホームページの作成手順 テキストエディターというソフトを使って、HTMLという言語で、 ウェブ上に表示させる文書や画像を作成する。 |
 |
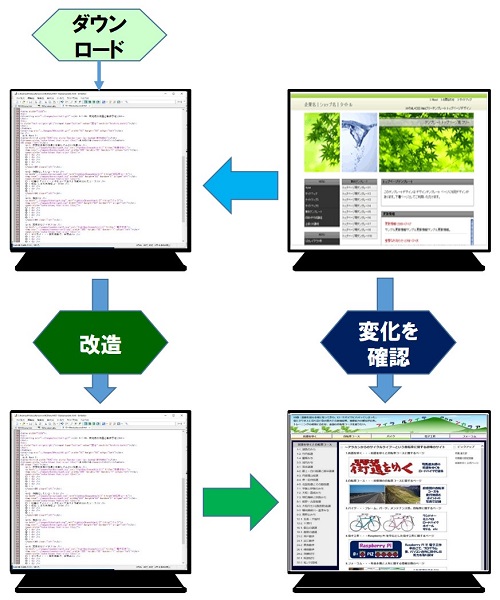
HTML の書き方 Webを検索し、気に入ったデザインのホームページの HTML をダウンロードして、 この HTML の文章・画像・背景色などを変更してみる。 |
 |
CSS の書き方 文書のスタイルを指定する技術全般をスタイルシートといい、 CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)は、 ウェブページのスタイルを指定するための言語。 |
 |
Java Script の書き方 「HTML」ではWEBページの「構造」を、「CSS」ではWEBページの「デザイン」を、 「JavaScript」ではWEBページの「動き」を作る。 |
 |
画像が表示されないトラブル XMLサイトマップは、サイト内の各ページのURLや優先度、最終更新日、更新頻度などを記述したXML形式のファイル。 このサイトマップを手作業で作成する方法。 |
 |
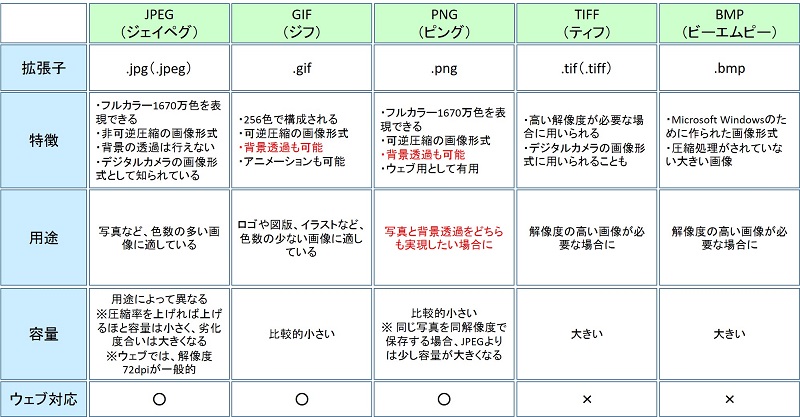
画像ファイルの種類と最適なサイズ 当サイトの画像は、全て 800x600 を基本に作成しています。 |
 |
ホームページの作成 チョットしたノウハウ集 ホームページを作るにあたって、チョット知っていれば便利な、 HTMLに関するノウハウ集。 |
 |
GIMPの使い方 画像の切抜き要領 GIMPを使えば、画像を簡単に切抜くことができる。 |
 |
GIMPの使い方 コントラストの変更方法 GIMPを使えば、画像のコントラストを簡単に変更することができる。 |
6-7-3. ホームページの画面構成とコンテンツの表示要領 ノウハウ集
ホームページの画面構成や各種コンテンツの表示要領に関するノウハウ集。
 |
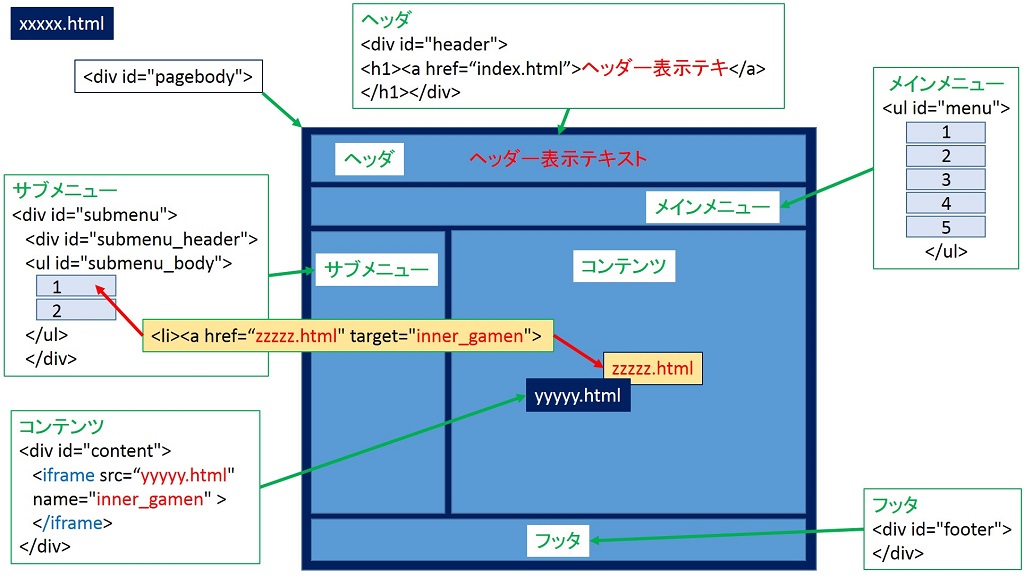
ホームページの画面構成とコンテンツの表示要領 当サイトの画面構成とコンテンツの表示要領。 |
 |
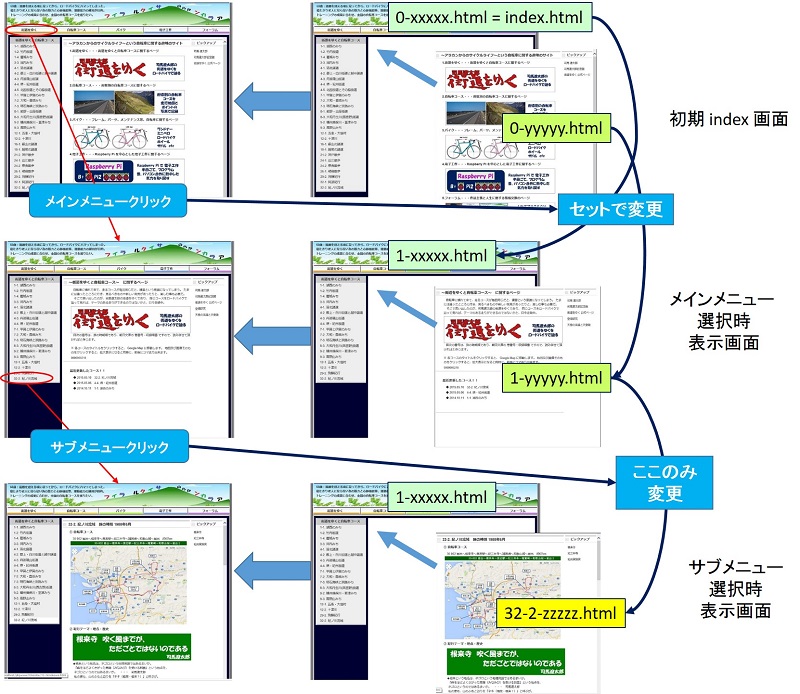
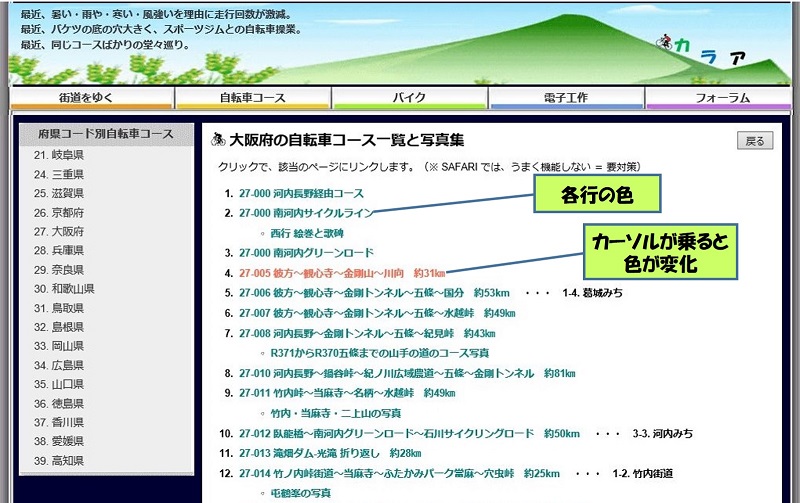
当ホームページ 画面の種類と表示要領 初期表示からメインメニューを選択し、つぎにサブメニューを選択した場合の例。 |
 |
当サイトの CSS,HTML,PHP PGM List 当サイトの CSS,HTML,PHP PGM の実例。 |
 |
文字間の空白を表示する方法(Table) 文字間を空白で埋めると、ブラウザによって位置がずれる。 Table を使用して、文字の位置を合わせる。 |
 |
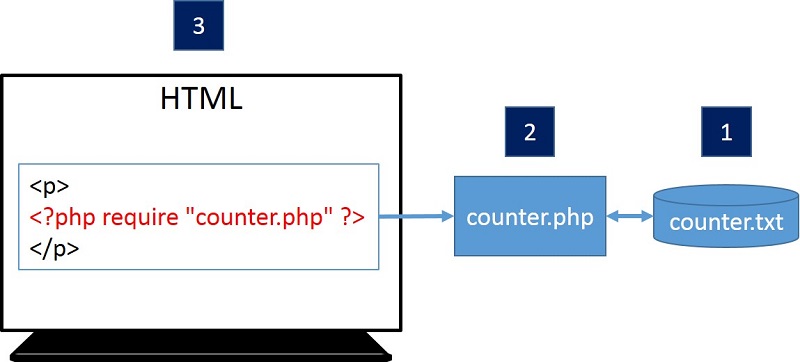
アクセスカウンターの設置要領 PHPでアクセス数をカウントするプログラムを作る。 |
 |
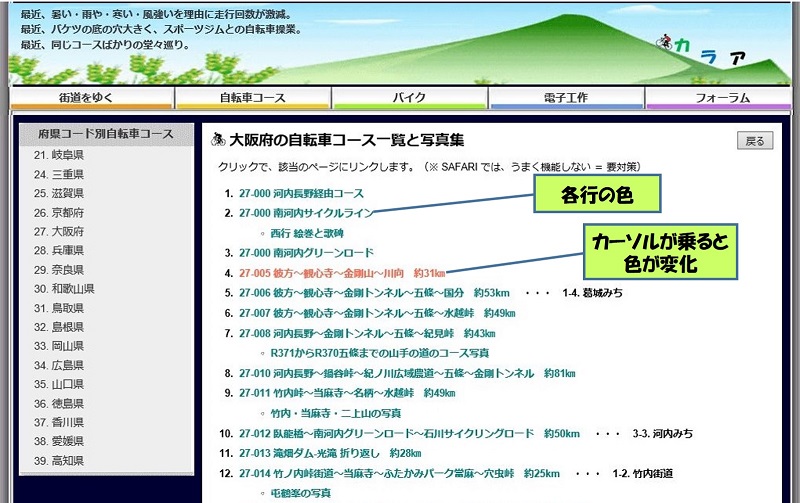
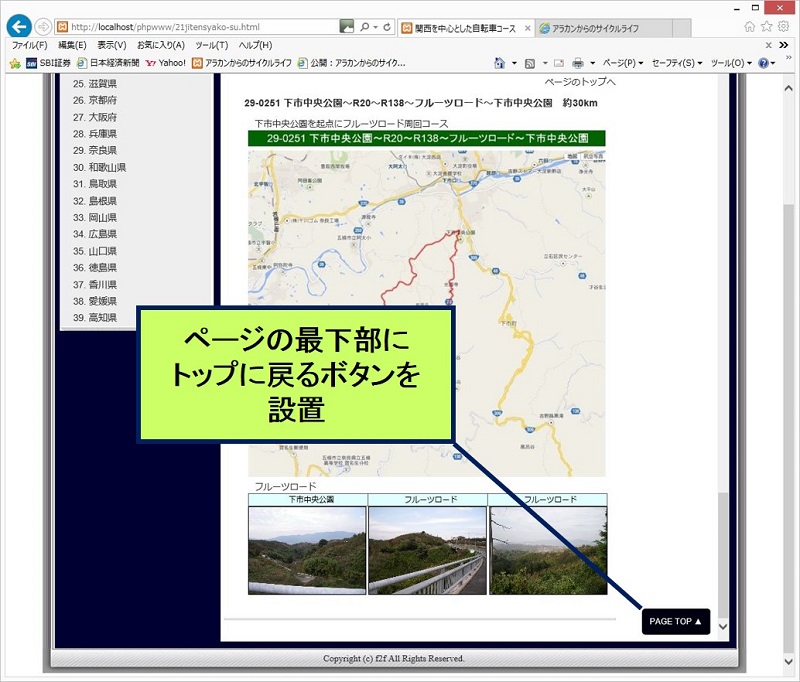
ページのトップへ戻るボタンの設置要領 jQuery 頁の最下部に、トップに戻るボタンを設置し、ボタンに触れると色を変えるように設定。 |
 |
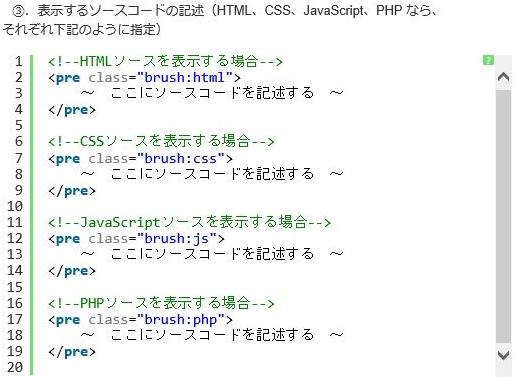
SyntaxHighlighter によるソースコードの掲載要領 Version により下記の違いがある。当ページでは、Ver 3.x系を使用。 |
 |
gif アニメーションの作り方 gif でアニメーションを作る基本は、背景画像と動かしたい画像を重ねて、 静止画像(コマ)を何枚も作ること。 |
 |
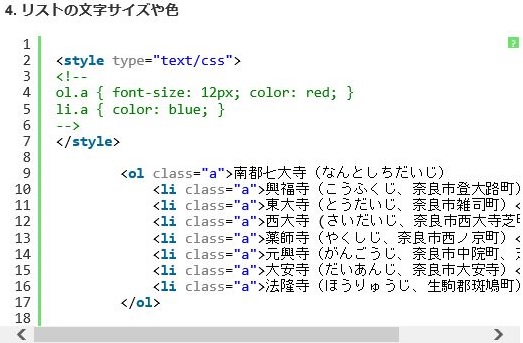
HTMLでのリストの作り方 リストをうまく使うと、ページ作成が楽になる。 |
 |
区切りり線の表示要領 width="長さ" size="太さ" color="色" 。 |
 |
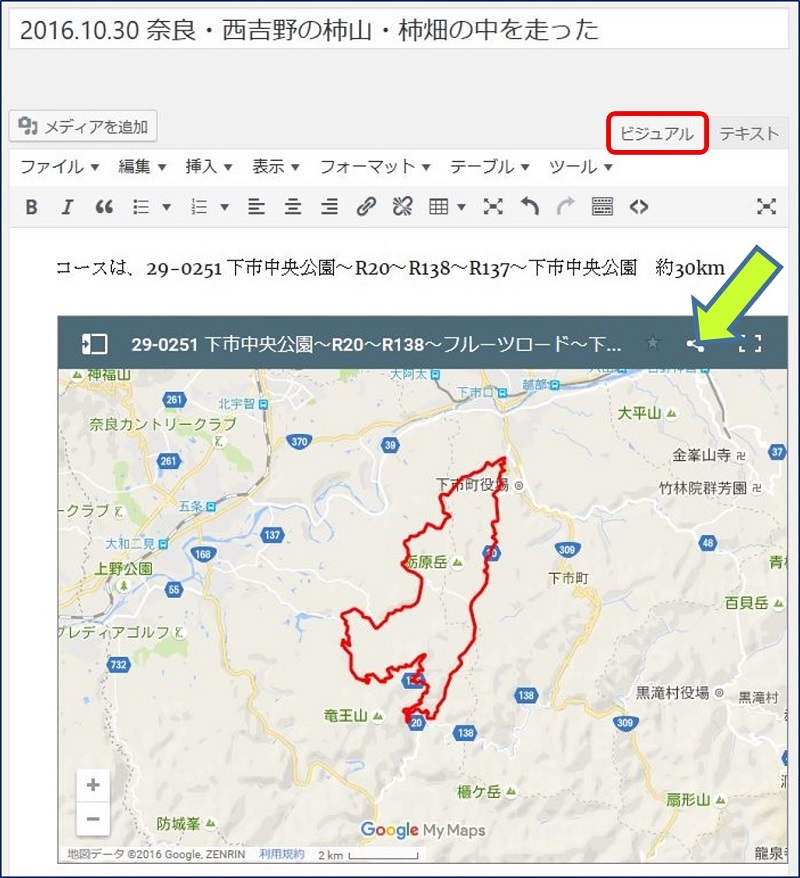
★ GPSのトラックデータを地図に描画してサイトに埋め込む方法 ← 自転車コースを、『GPSログ』から Google Map で Webサイト に表示する方法。 |
 |
★ HTMLの共通部分を外部化してメンテナンス性を高める ← サイドバーの『関連記事が共通するページ』が多くなったので、 外部化してメンテナンス性を高めることにした。 |
 |
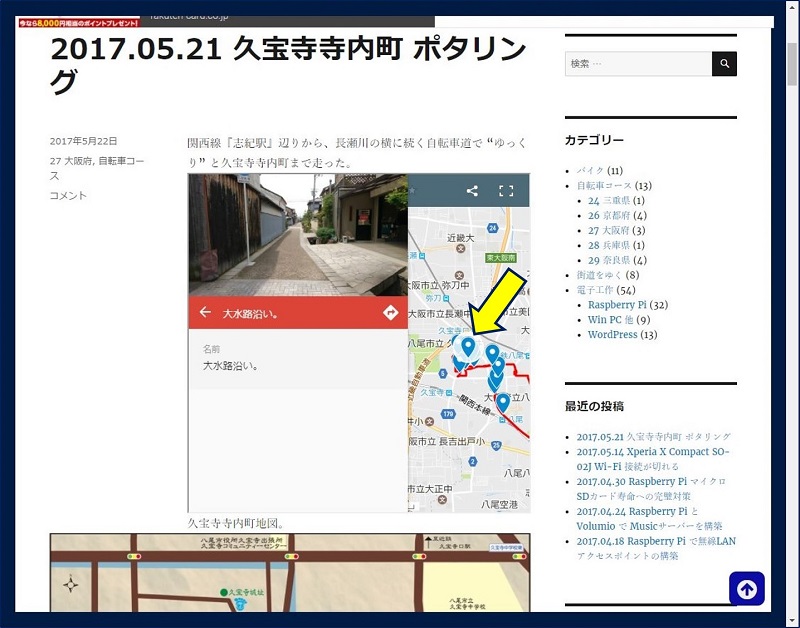
★ Webサイトで公開している コース地図 に写真を貼る方法 ← WordPressで作成したブログのコース地図に、 写真を撮影した地点とその写真が表示されるようにした。 |
 |
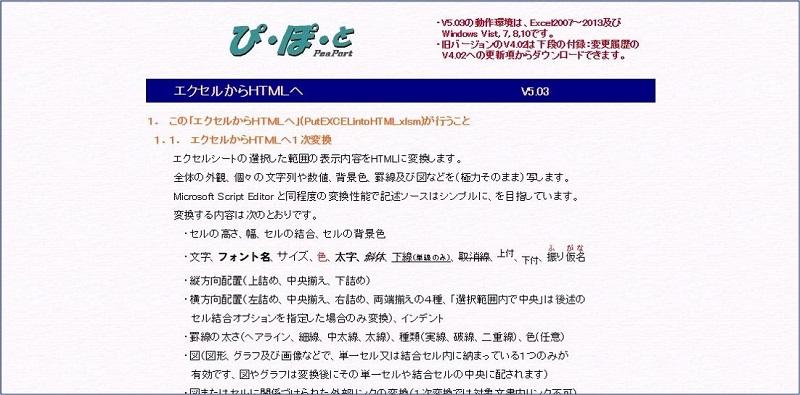
Excel(エクセル)をWebサイトに美しく貼る方法 「エクセルからHTMLへ」変換ソフト( PutEXCELintoHTML.xlsm )を利用。 |
 |
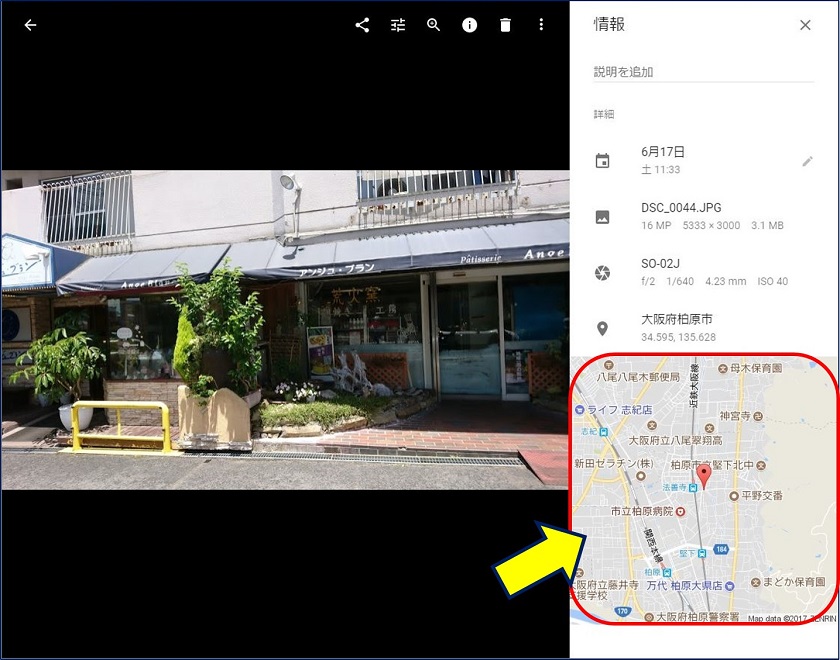
★ 写真の撮影場所を地図上で特定する方法 ← Google フォト を使えば、写真の撮影場所が、 Google マップ上に表示される。 |


